Getting started
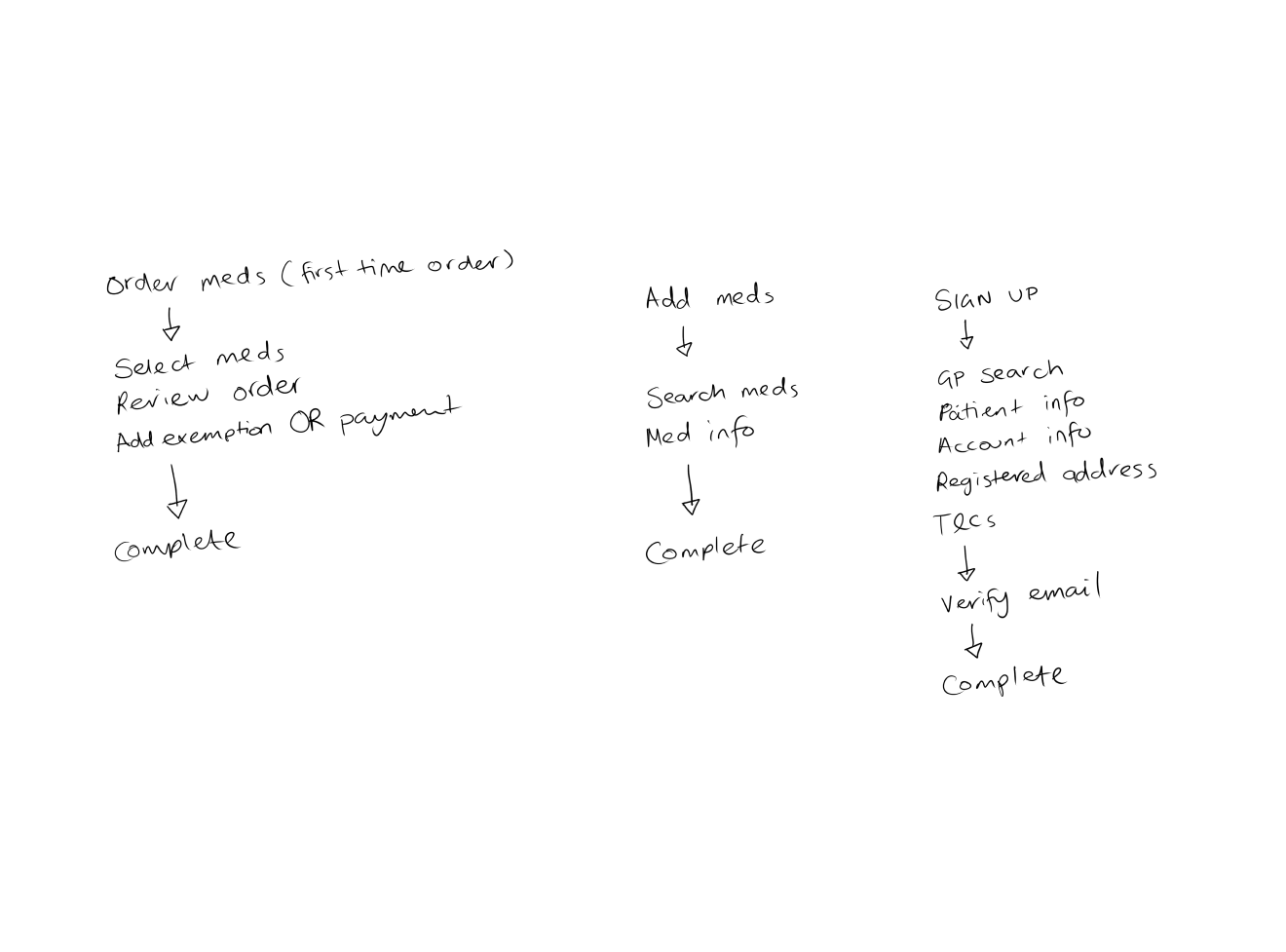
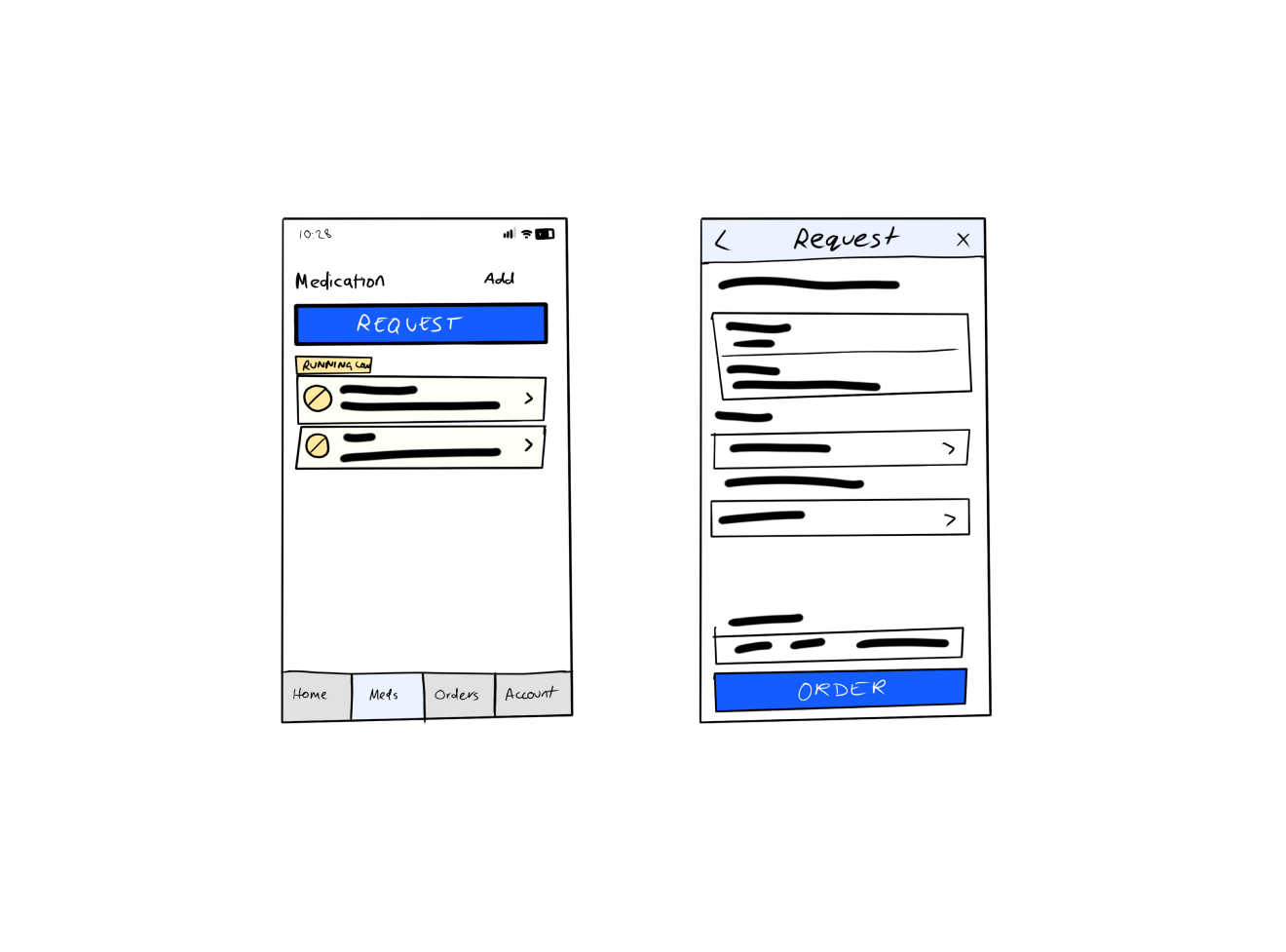
I started by taking a look at the existing NHS repeat prescription apps. Due to NHS regulations and the specific nature of these apps I thought it would be a good idea to map out common patterns throughout.
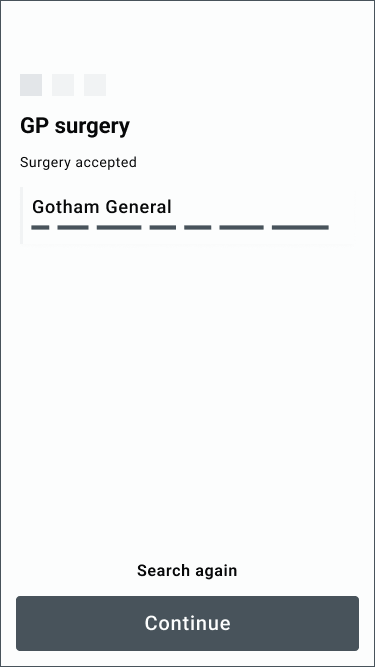
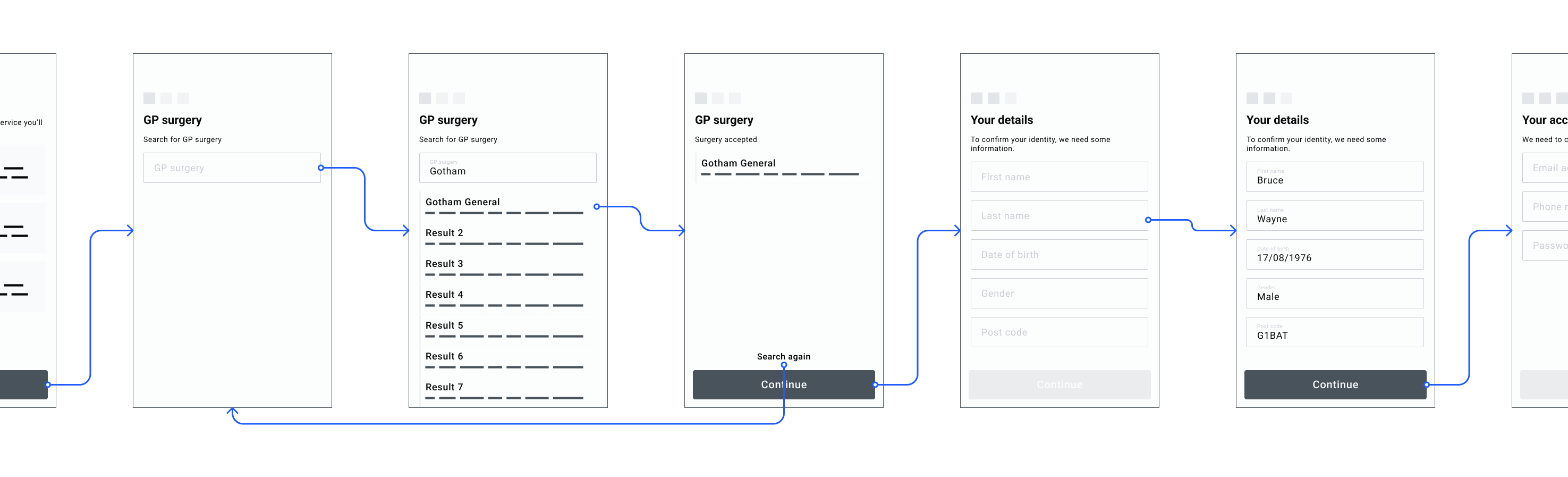
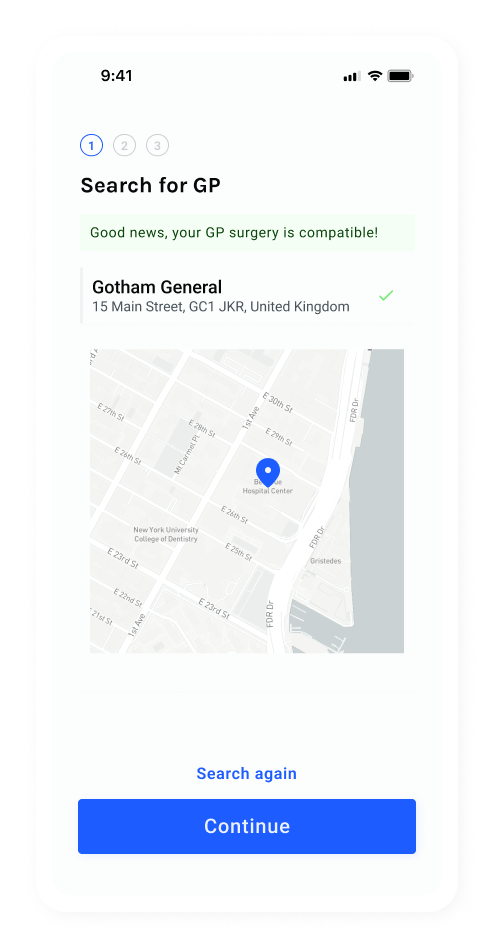
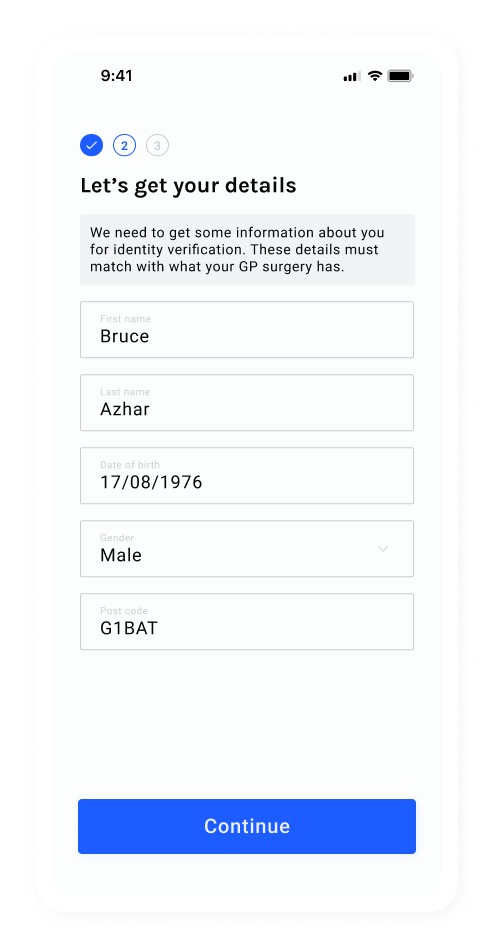
Just like us, not a lot of our competitors did not have IM1 integration. This was an integration that allowed us to connect directly with the patient's GP surgery and reduce the amount of information the patient had to give us. It also allowed the patient to request their repeat from their GP without having to search and add their medication.
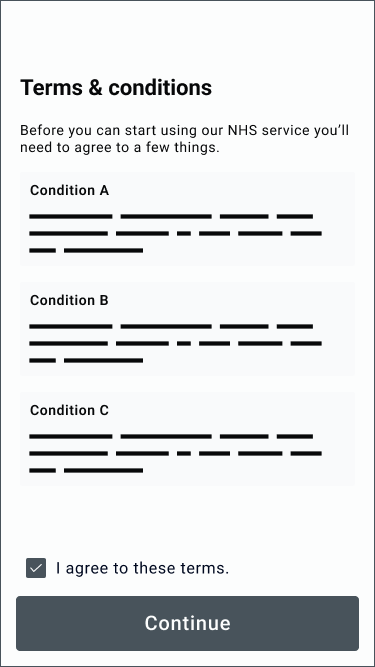
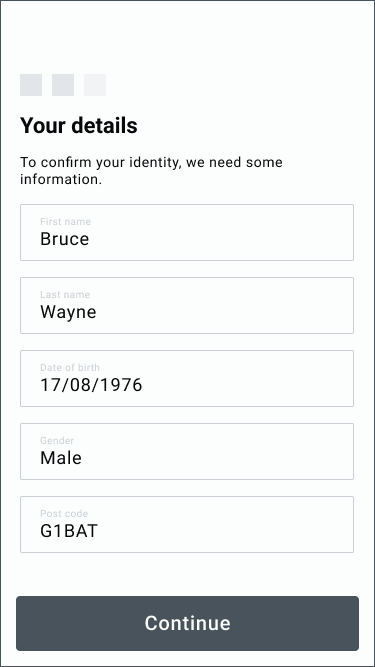
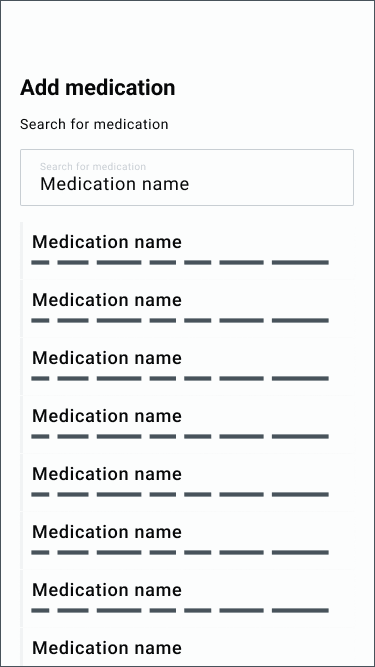
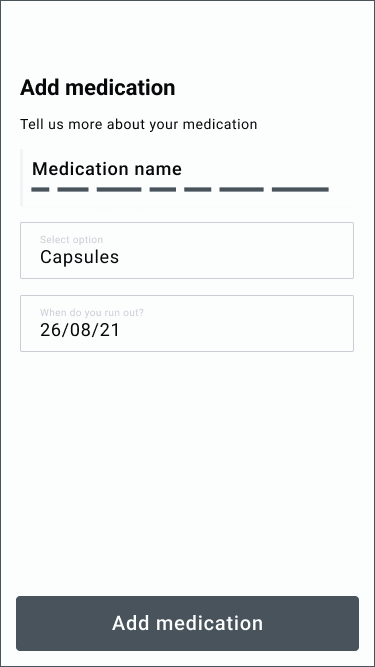
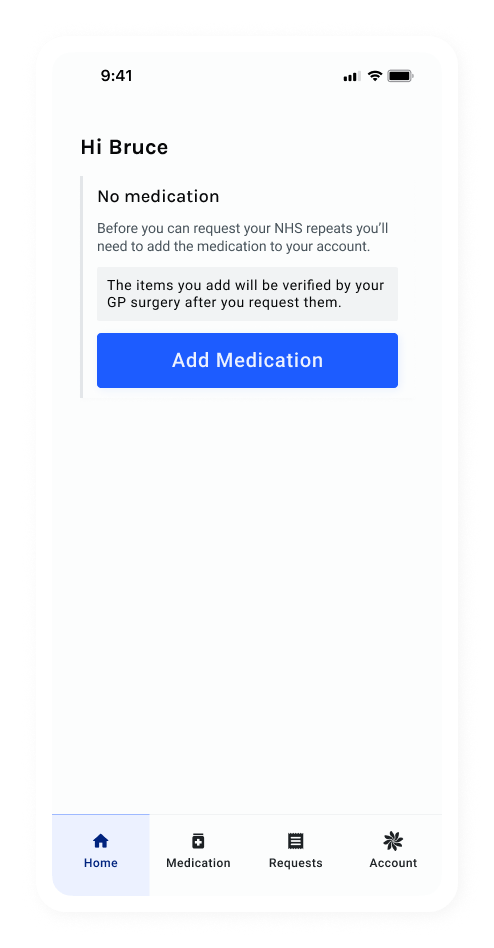
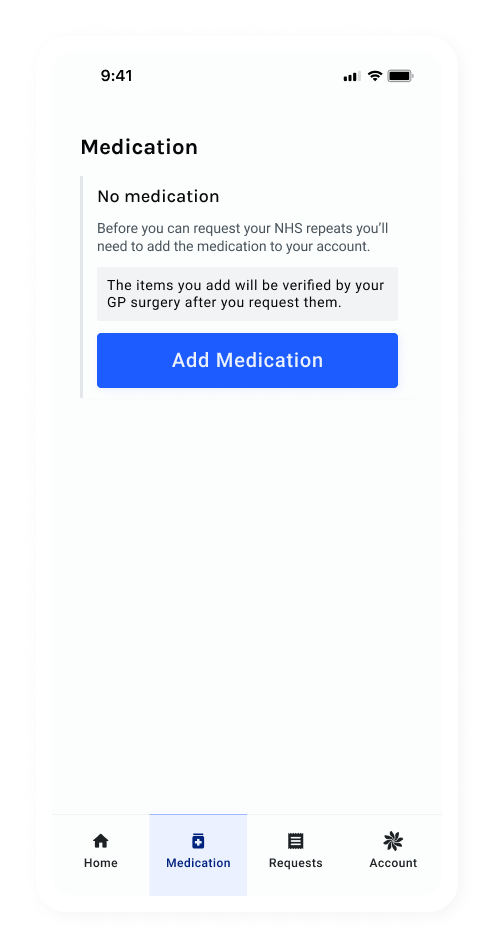
Our IM1 integration was still in it's very early stages so I would need to find a way to reduce the amount of information the patient had to give us up front. Not many of our competitors were able to do this so I thought this would give us a bit of a leg up when it comes to signing up.