What happened next?
The results of the light version of the tool was amazing, we obviously didn’t know if the whole flow would result in the same level of success, however based on the feedback, we were in a really good position.
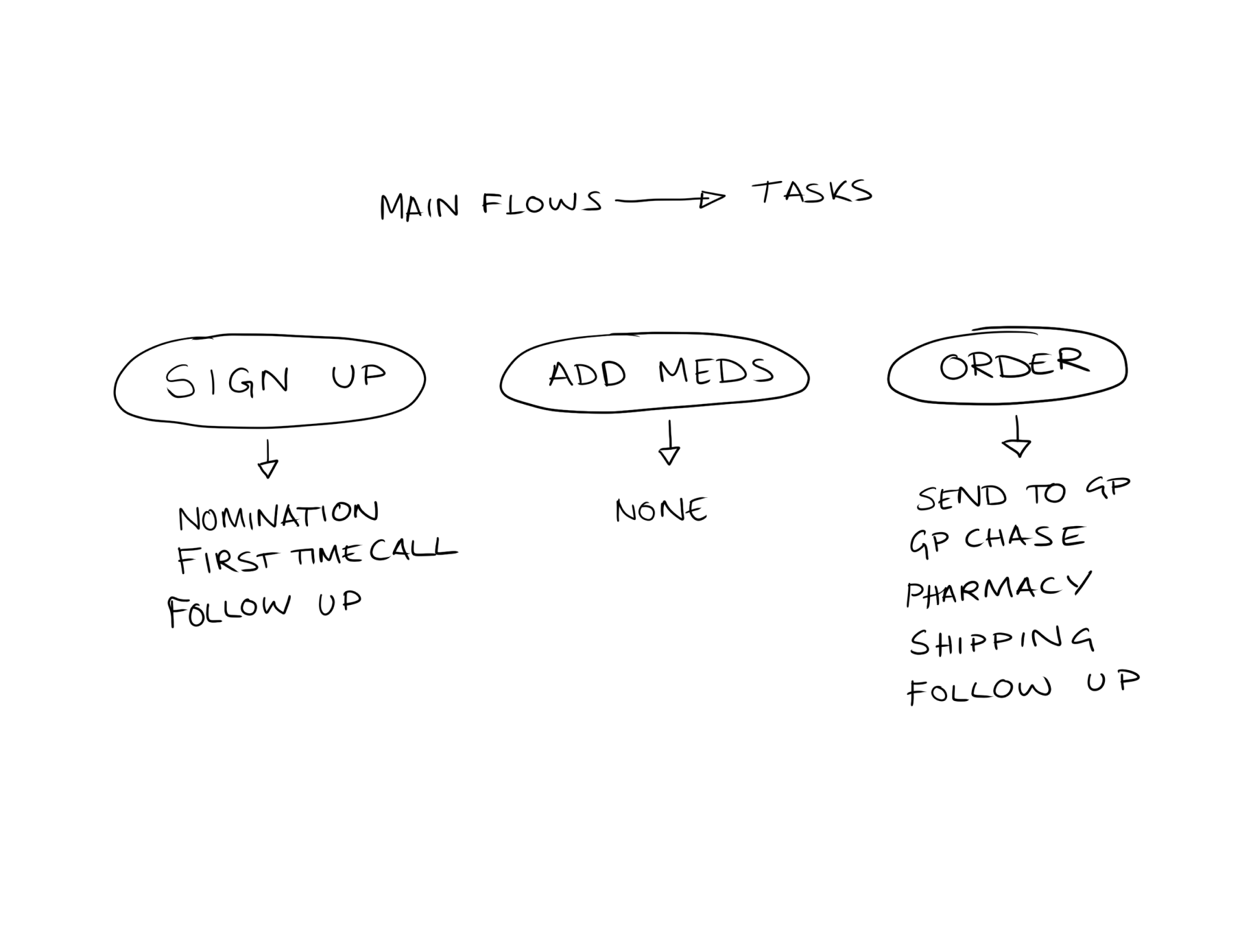
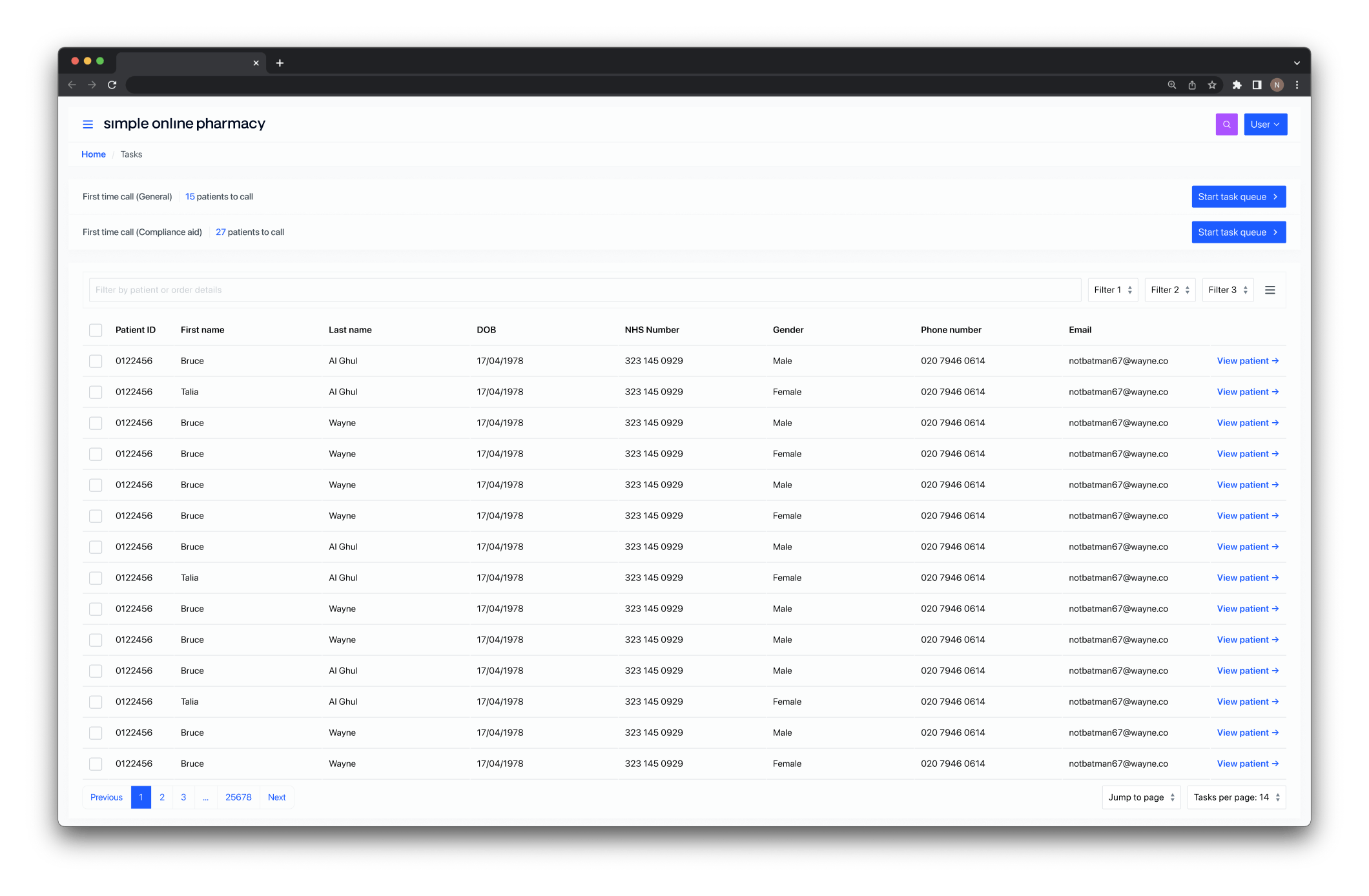
The two minor tasks that were released in the light version were the nominations and first time call tasks.
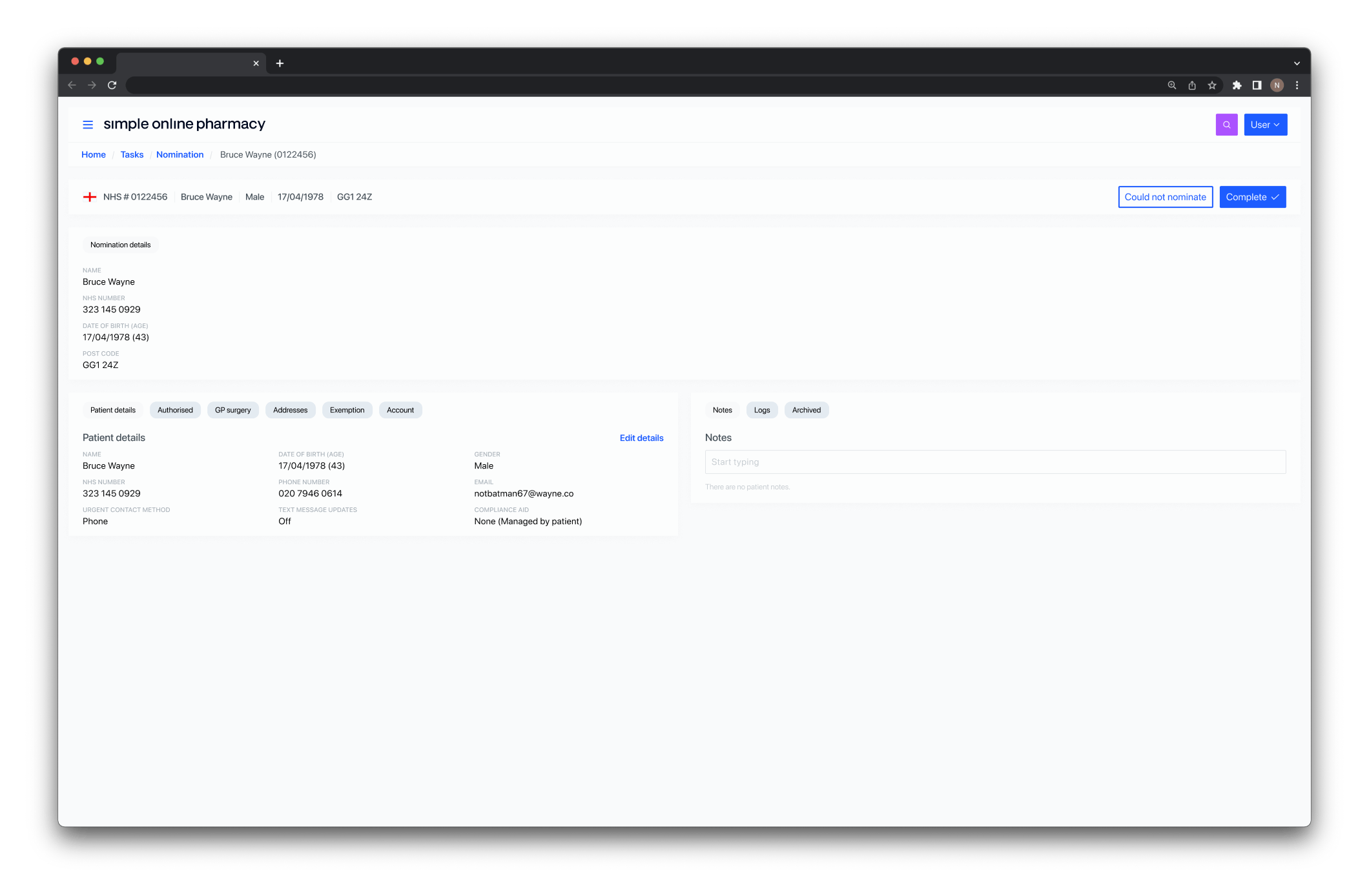
For the nominations task, using the old system a patient care member could do around 27 nominations per hour. But with the new system that number easily became close to 70 per hour. This was all due to the new system allowing for bulk copy and paste actions.
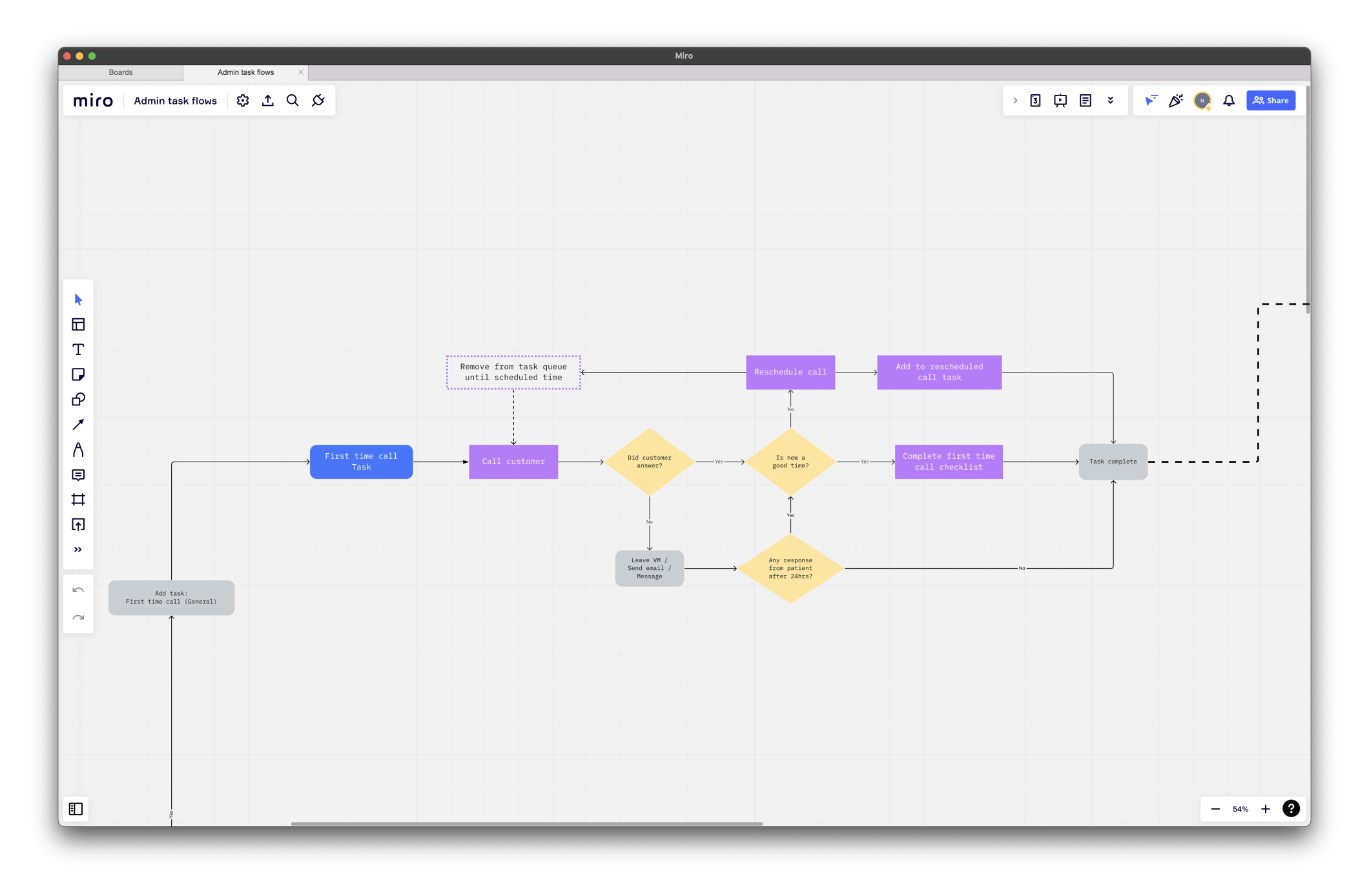
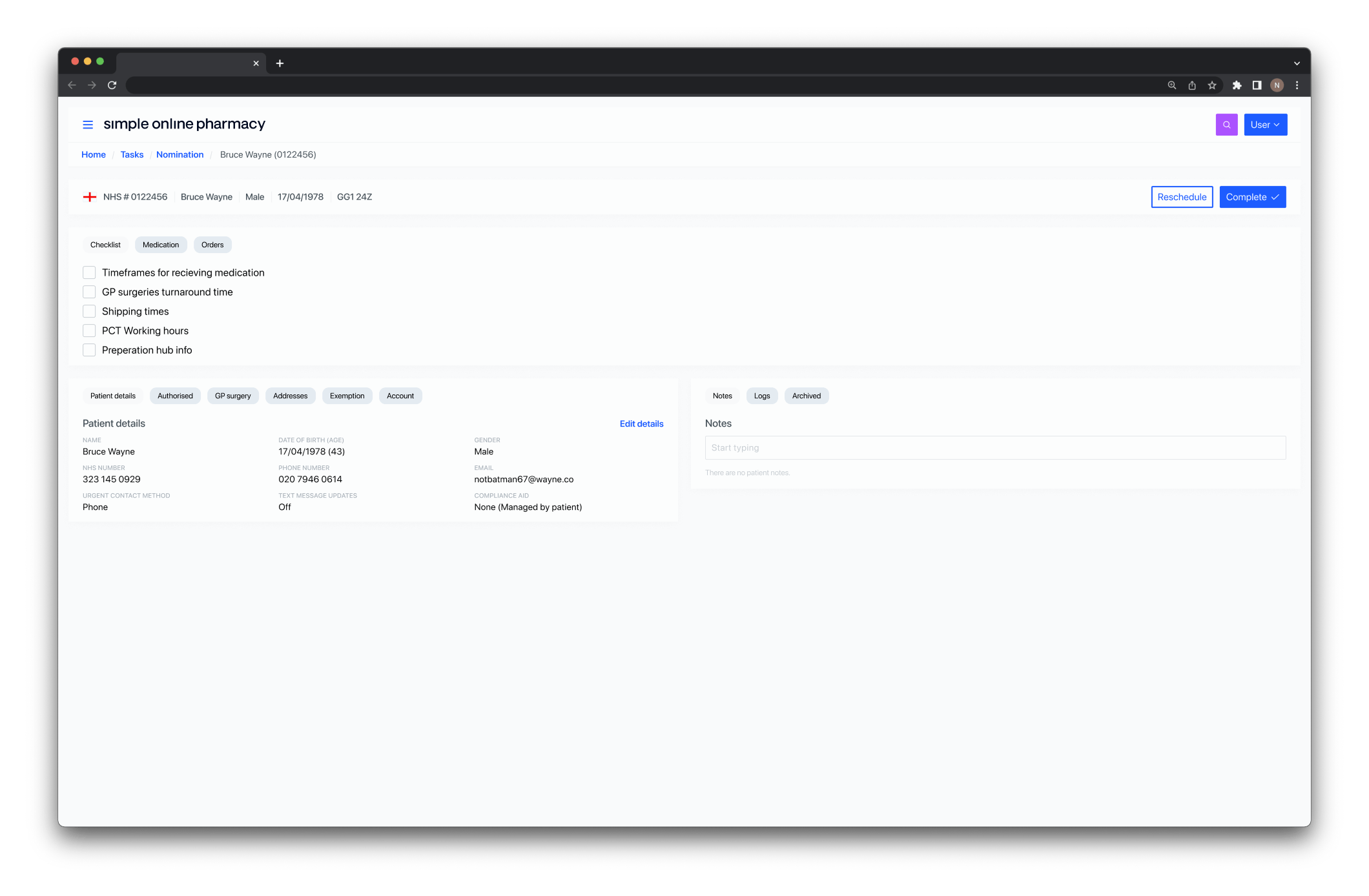
As for the first time call task depending on the duration of the call, a patient care member could make around 12 first time calls in an hour. This number wasn’t improved greatly however the new system gave the patient care team a checklist for the information they needed to provide, a way of rescheduling the call so that they wouldn’t have to follow up manually and it automated an informational email sent to the patient which provided dynamic information based on which items get checked off.
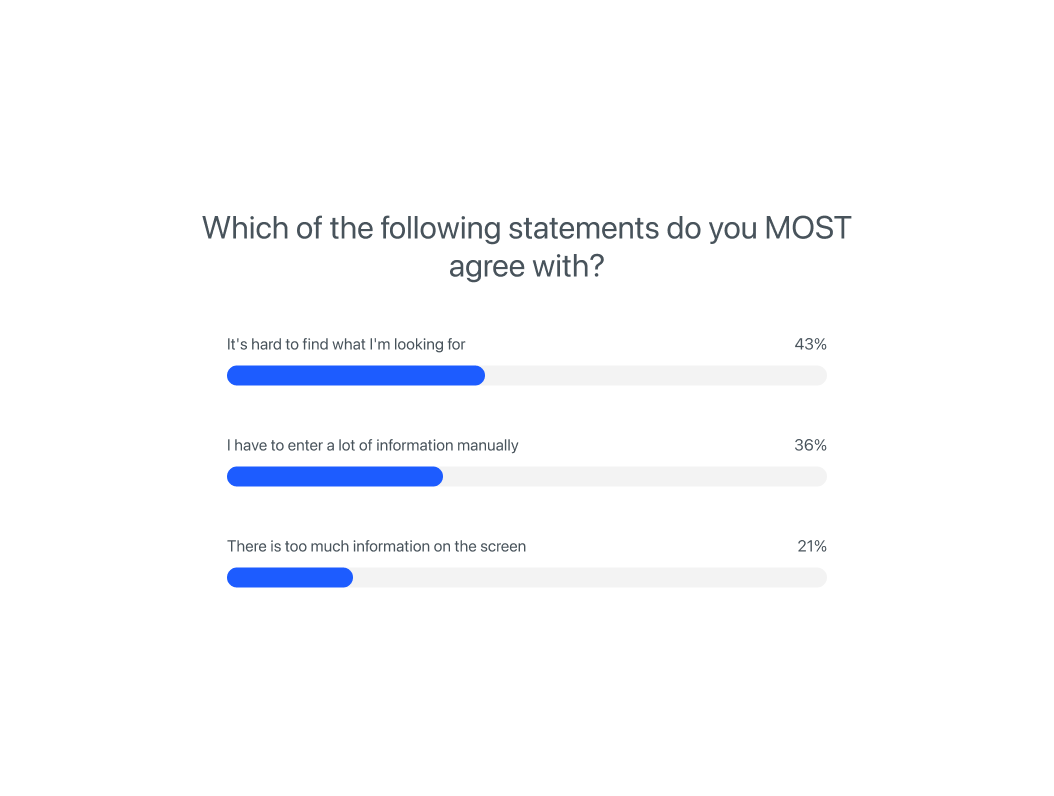
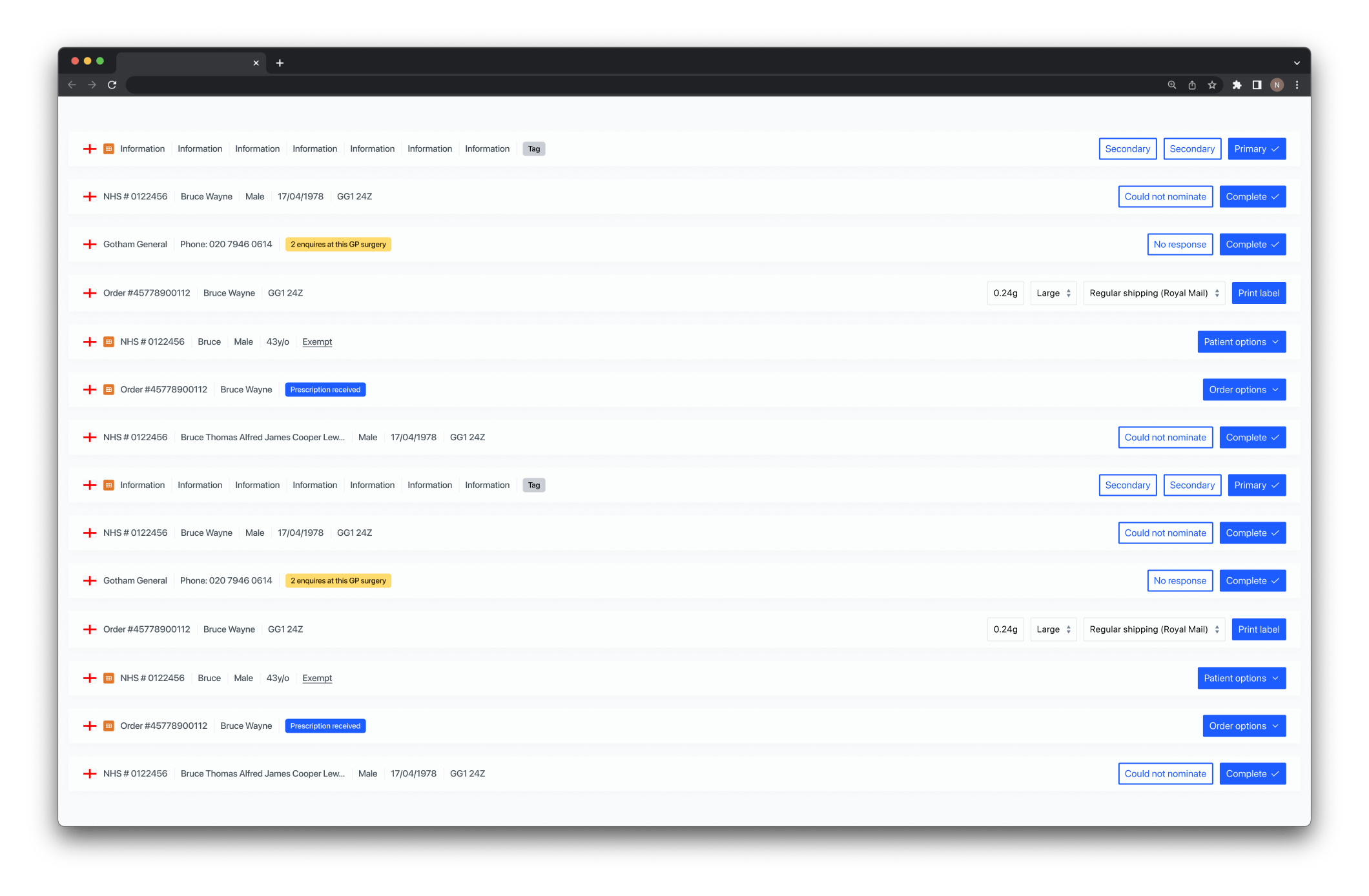
Over the next few weeks we started to release more tasks into the light version, until we had the MVP ready to go. The teams compared it to the old tool and the main problem that came up during the early stages of this project about not being able to find what you were looking for was pretty much non existent.