My primary project after starting at Echo was to design the brand new web app. Up until this point Echo was an app only product and that app looked extremely techie and cool. Which was excellent if you were tech savvy and were on the younger side. So the web app was a way to widen the target audience and lower the entry barrier for people to start using the product.
Designing the web experience for another digital pharmacy.
Research & planning
Working alongside an amazing user researcher and an incredible product owner we began planning our approach. We brainstormed what we thought would be the core user wants, potential issues and main flows.
After this was done we began conducting basic initial user interviews to find out if our initial planning was heading in the right track. One of the strongest themes to come out of these interviews was concern over patients just getting whatever medication they wanted.
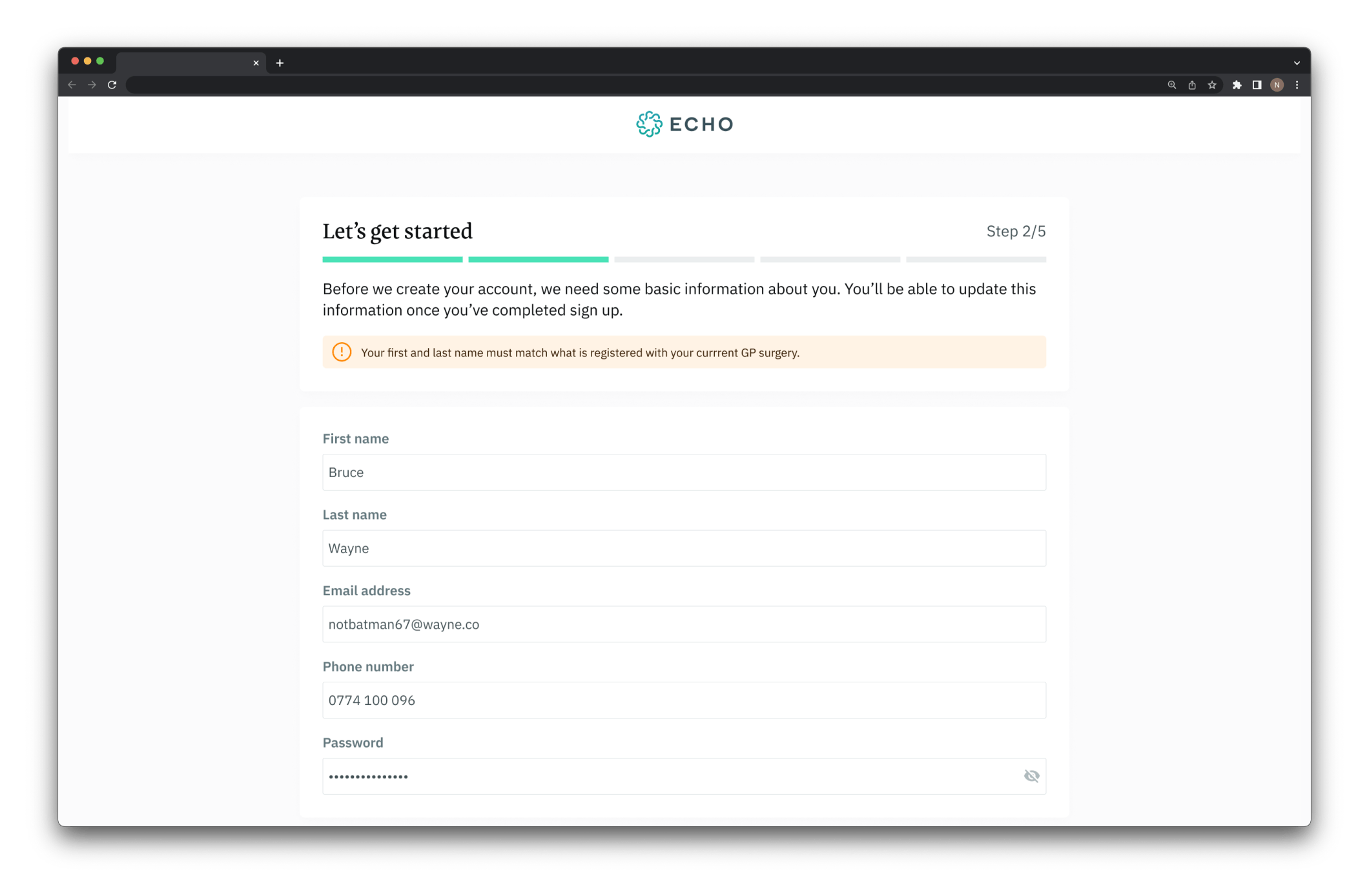
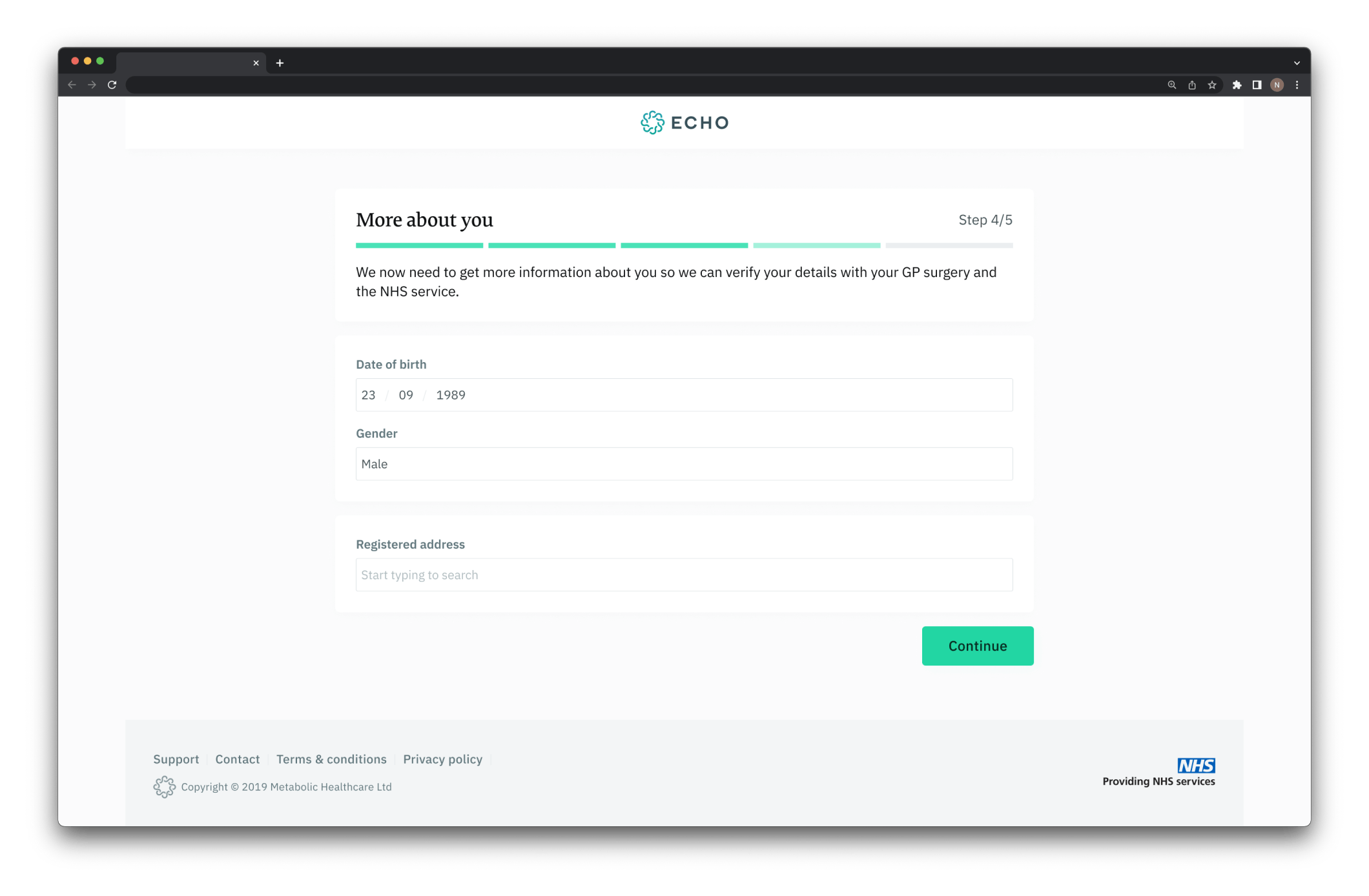
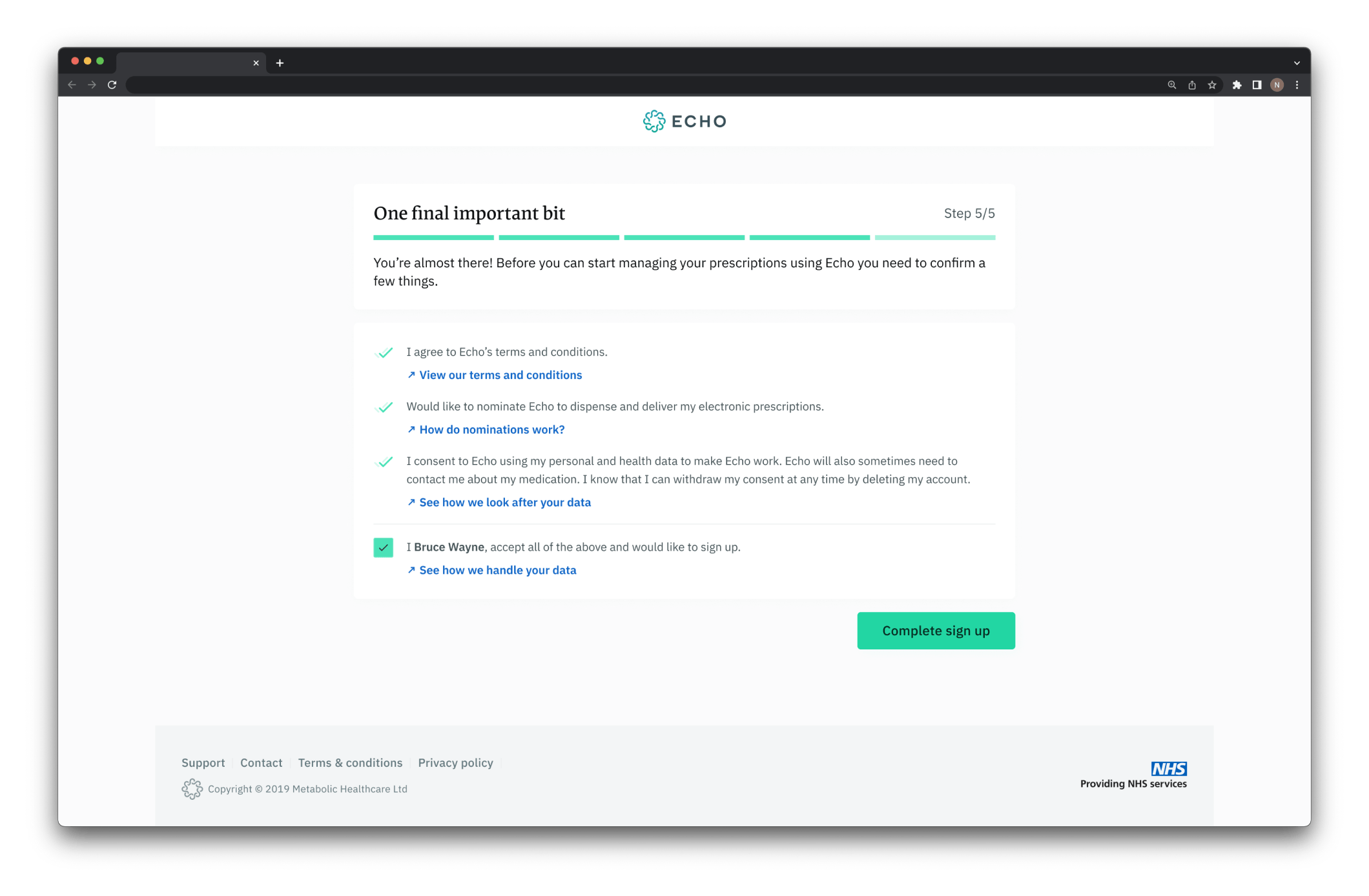
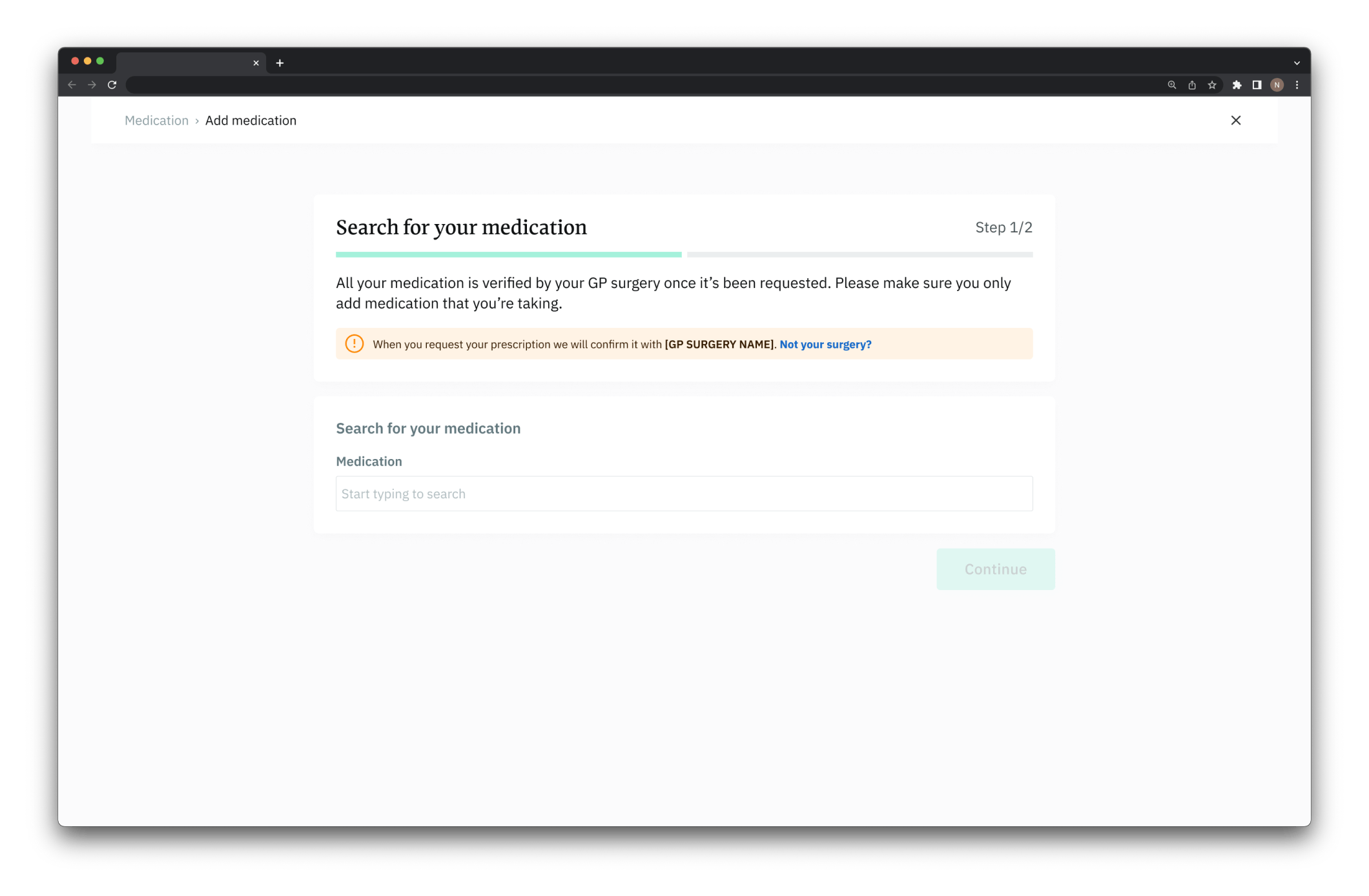
While this issue was something that couldn’t happen in reality because everything is checked with the patient’s GP surgery it raised an interesting point about making sure that we present the product in a way where people clearly understand that we’re not just giving anyone access to anything they want.
Wireframes & concepts
While the research was ongoing, I began working on basic wireframes and concepts. For the second set of user interviews, we wanted to present our idea for the product in a visual way that we could get feedback on.
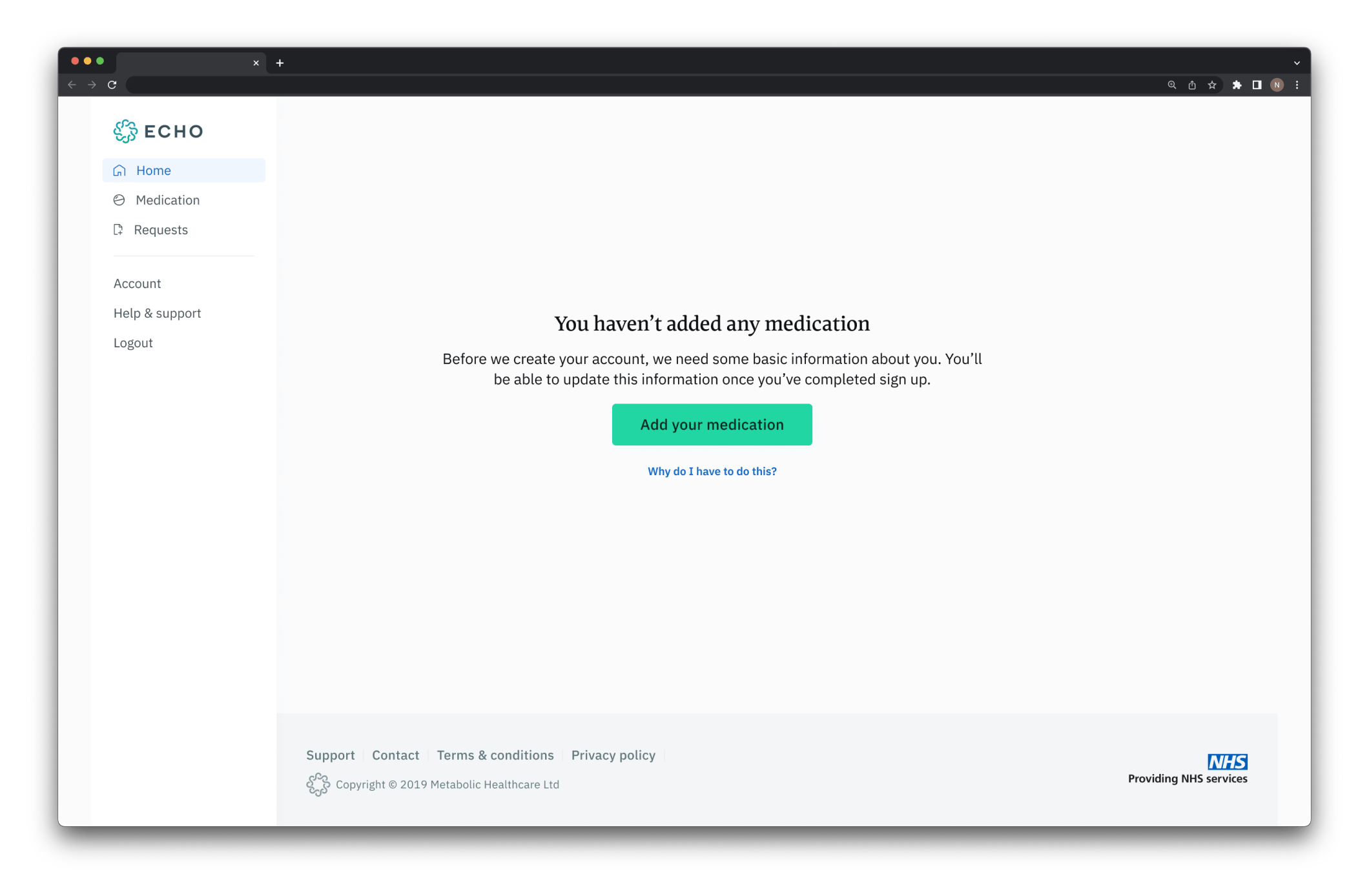
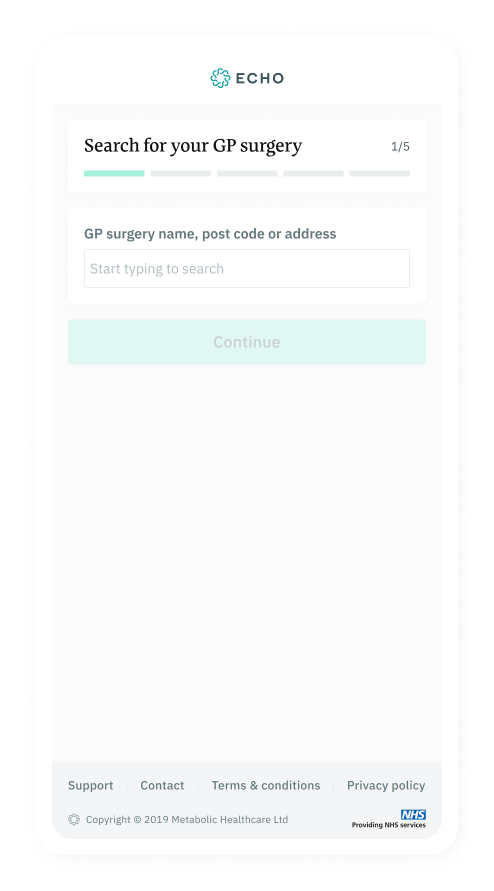
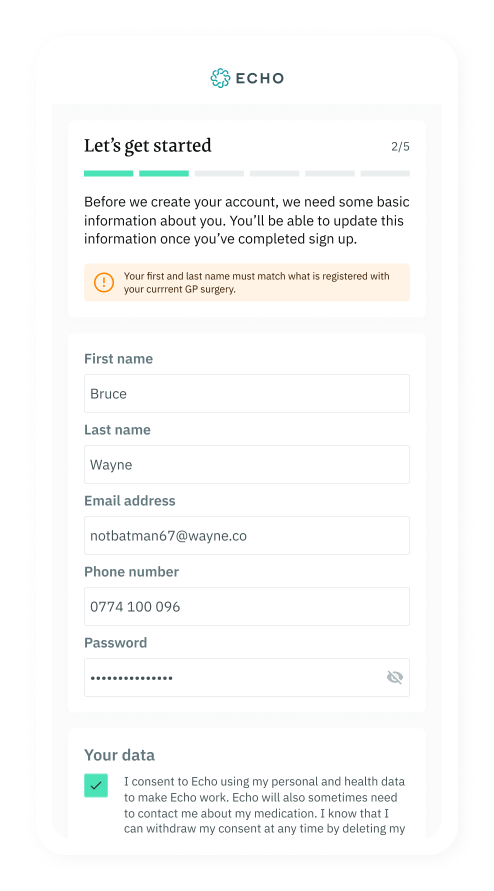
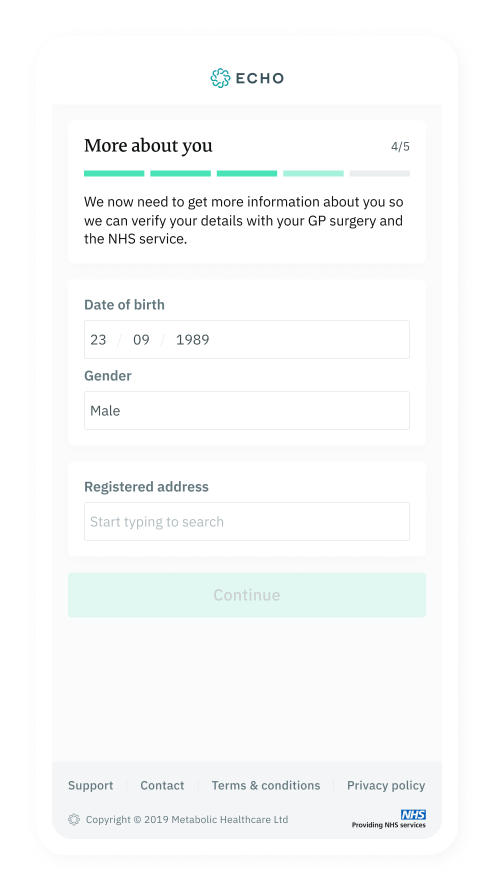
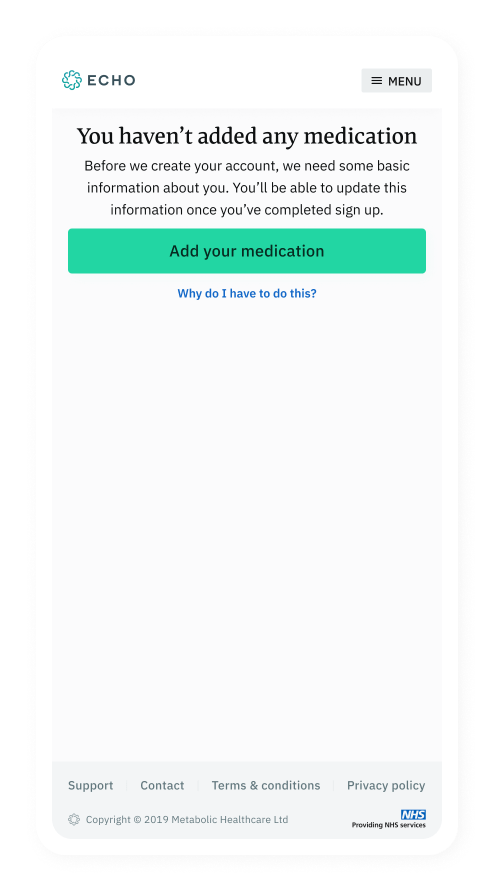
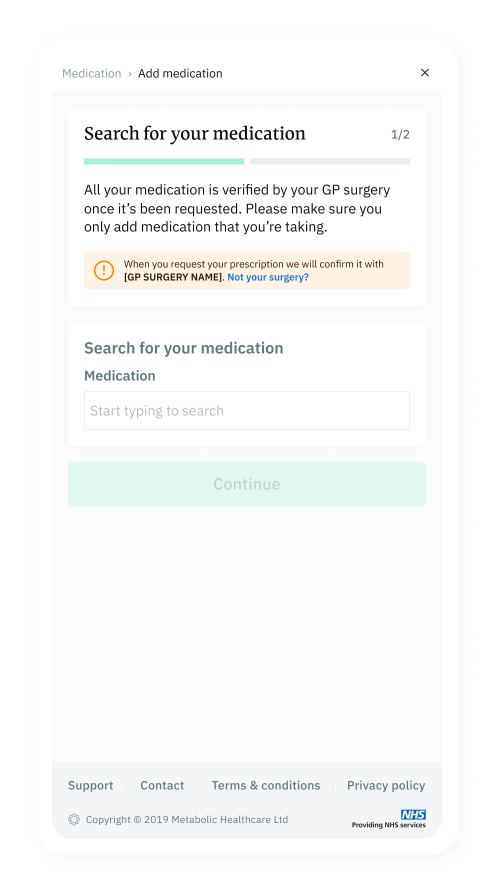
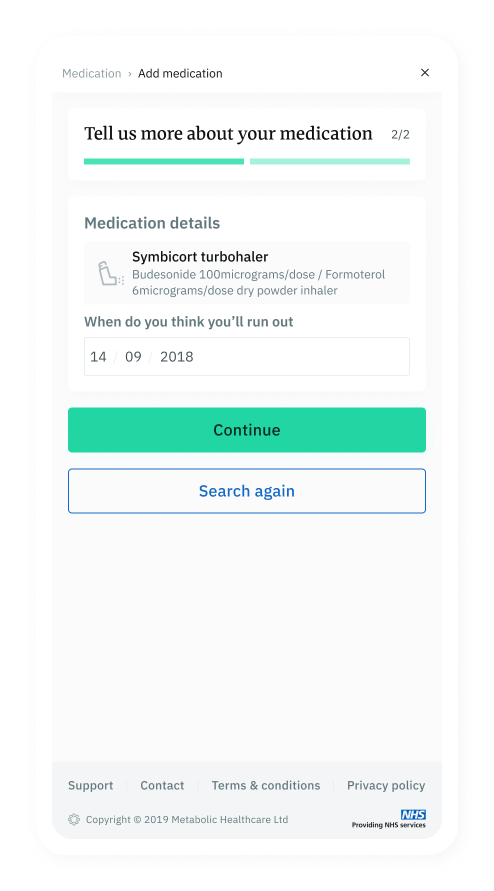
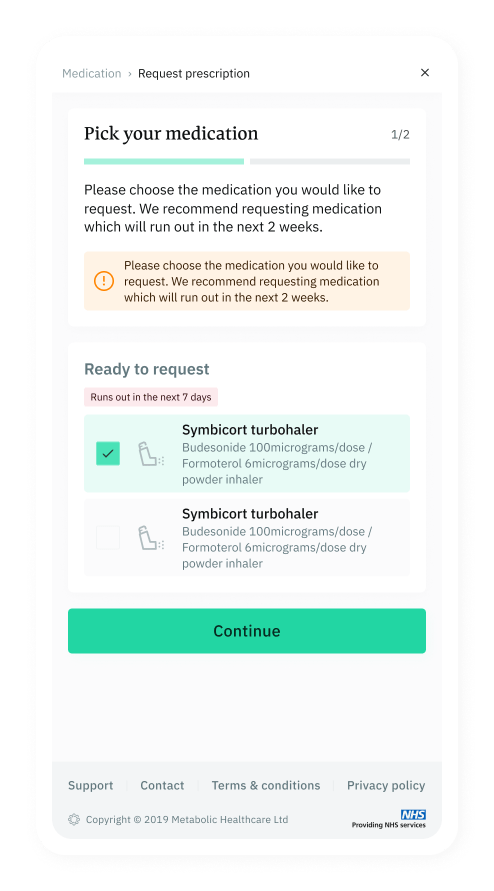
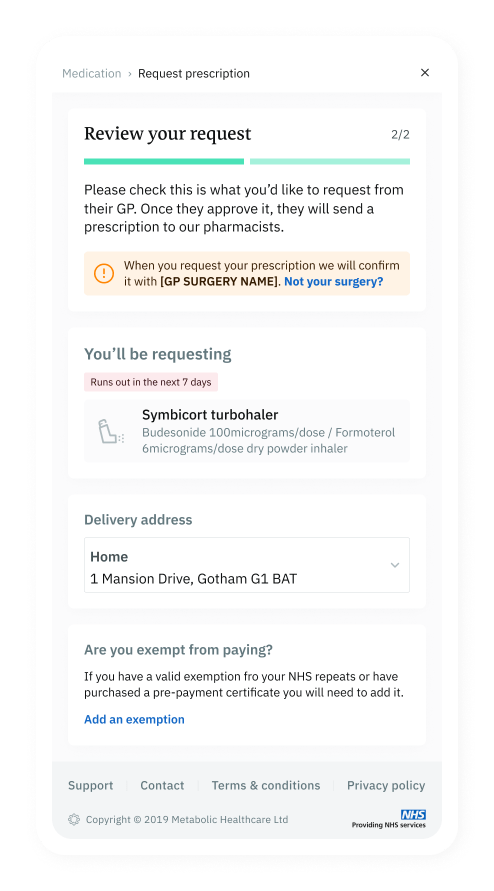
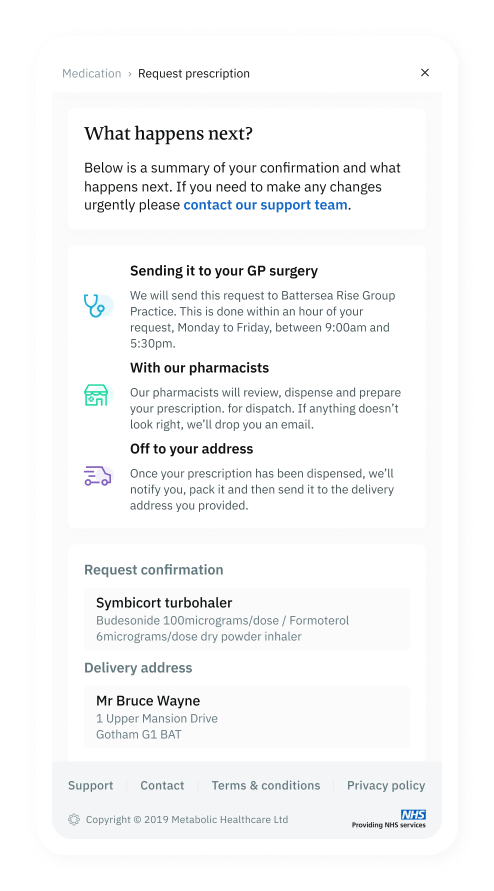
I created a very basic wireframe that was also a click thru prototype that visualised the journey for the patient.
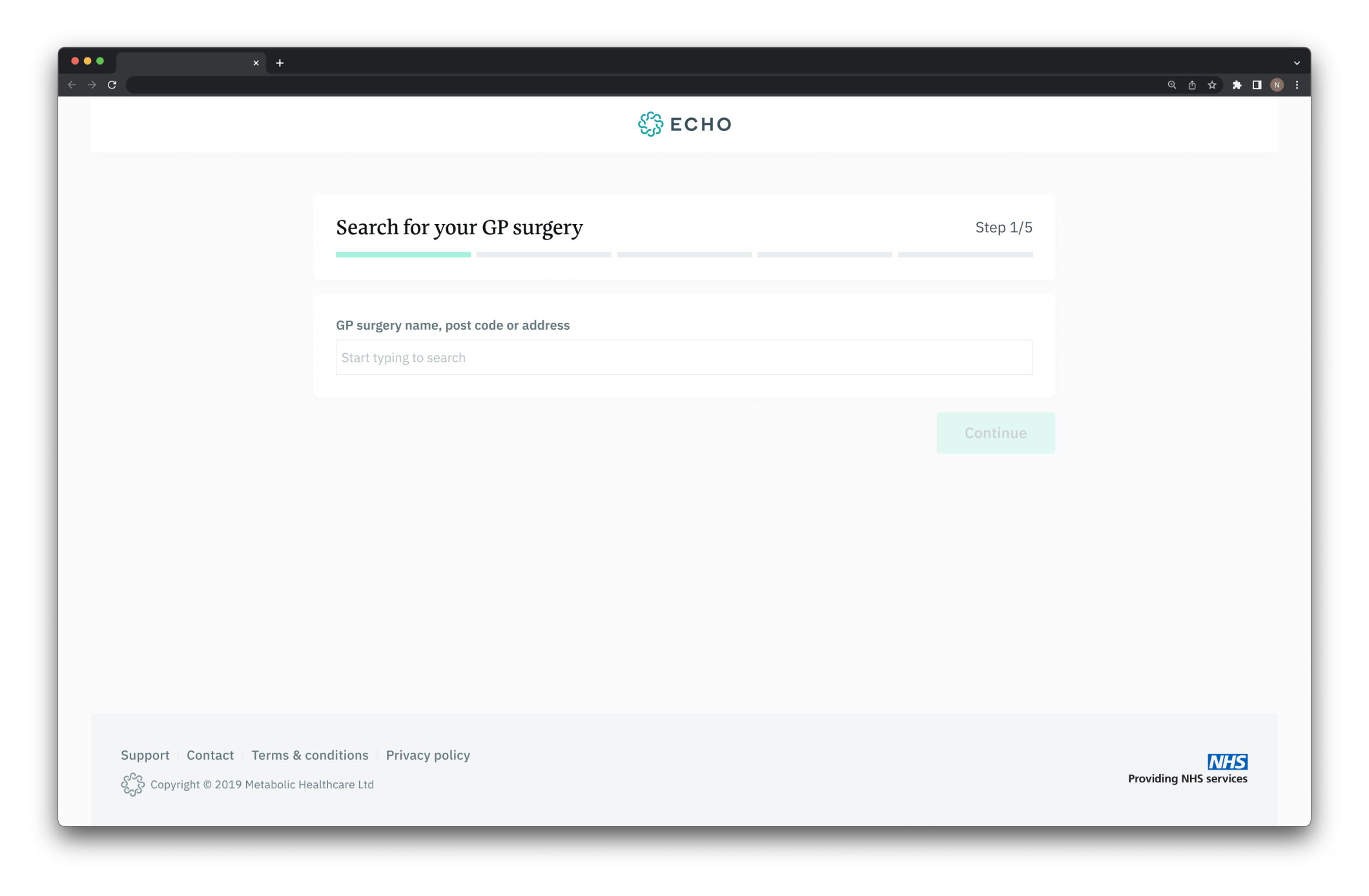
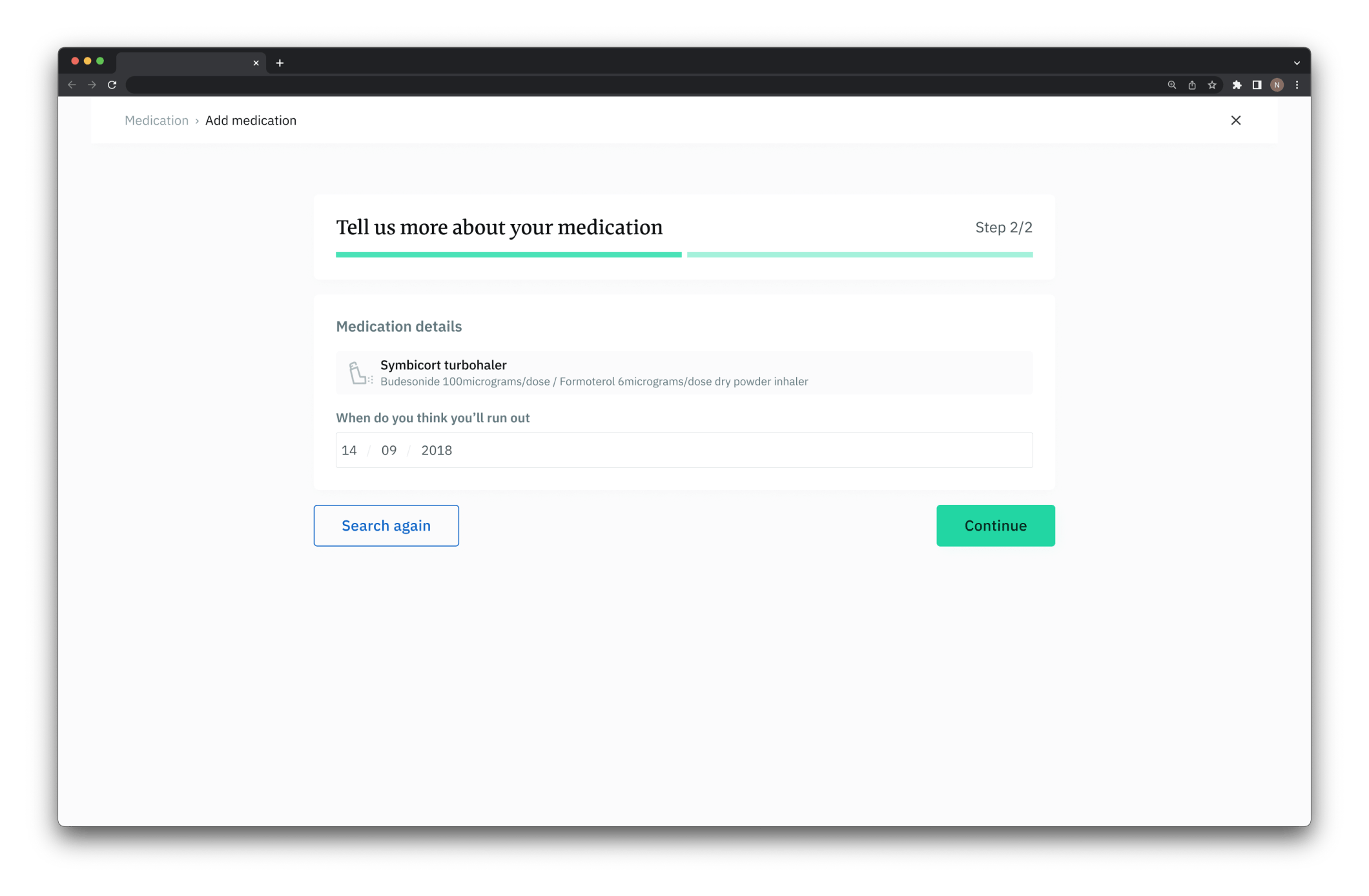
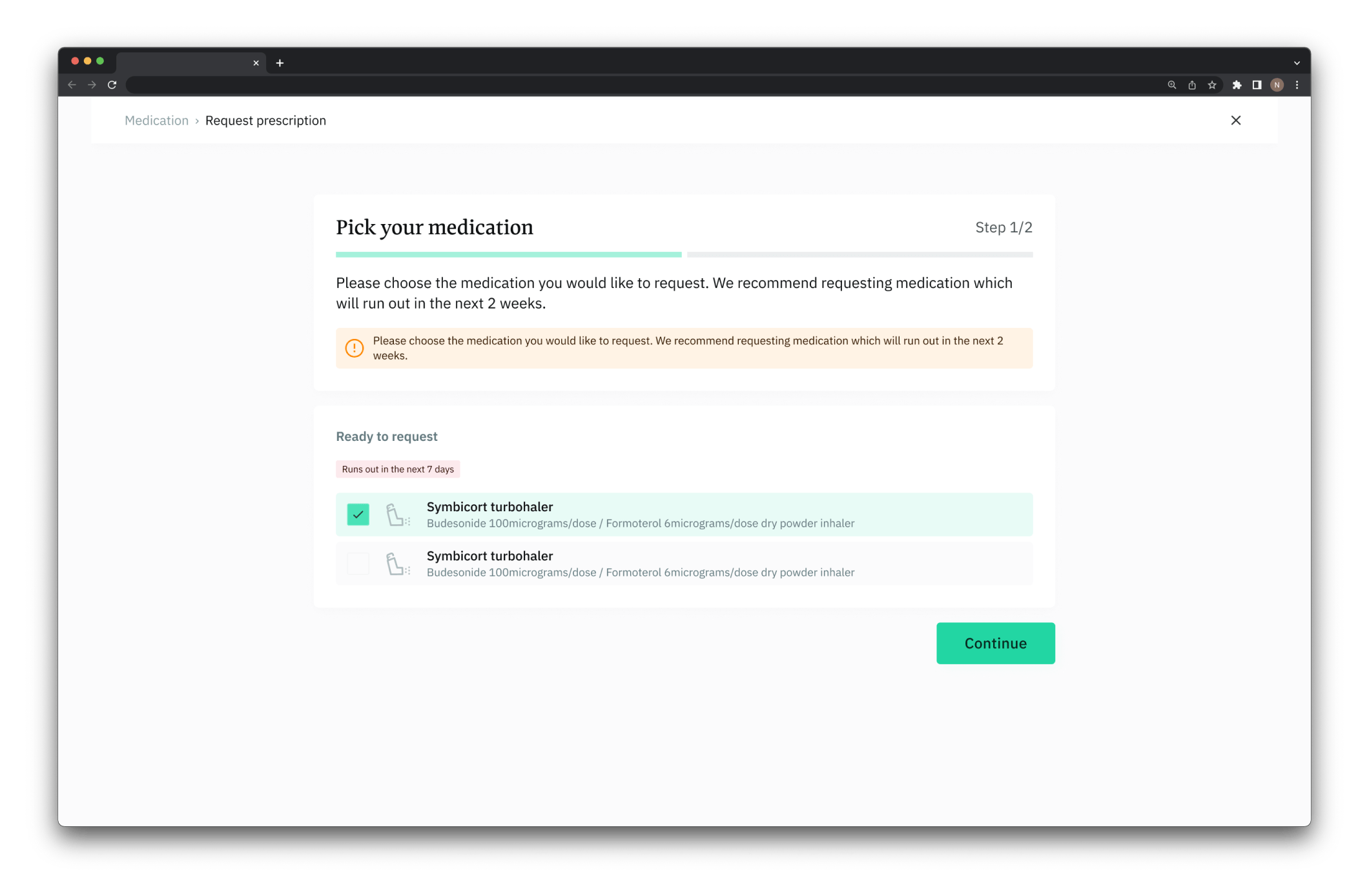
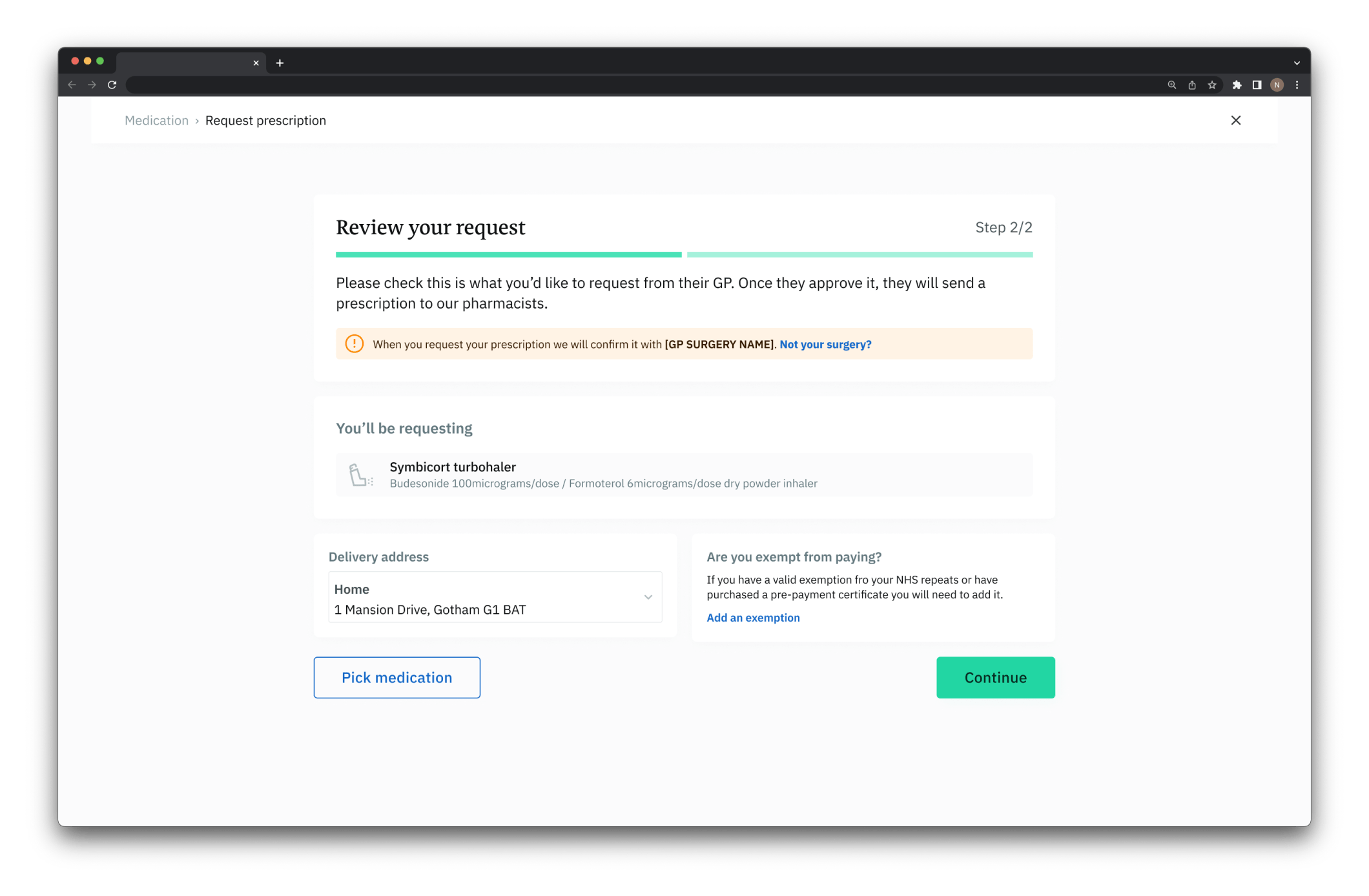
I also started working on how we would allow the patient to focus on the task at hand. Other than the sign up flow, the add and request medication flows were complicated and unlike regular ecommerce flows, they had bits that needed to the patient to focus entirely on.
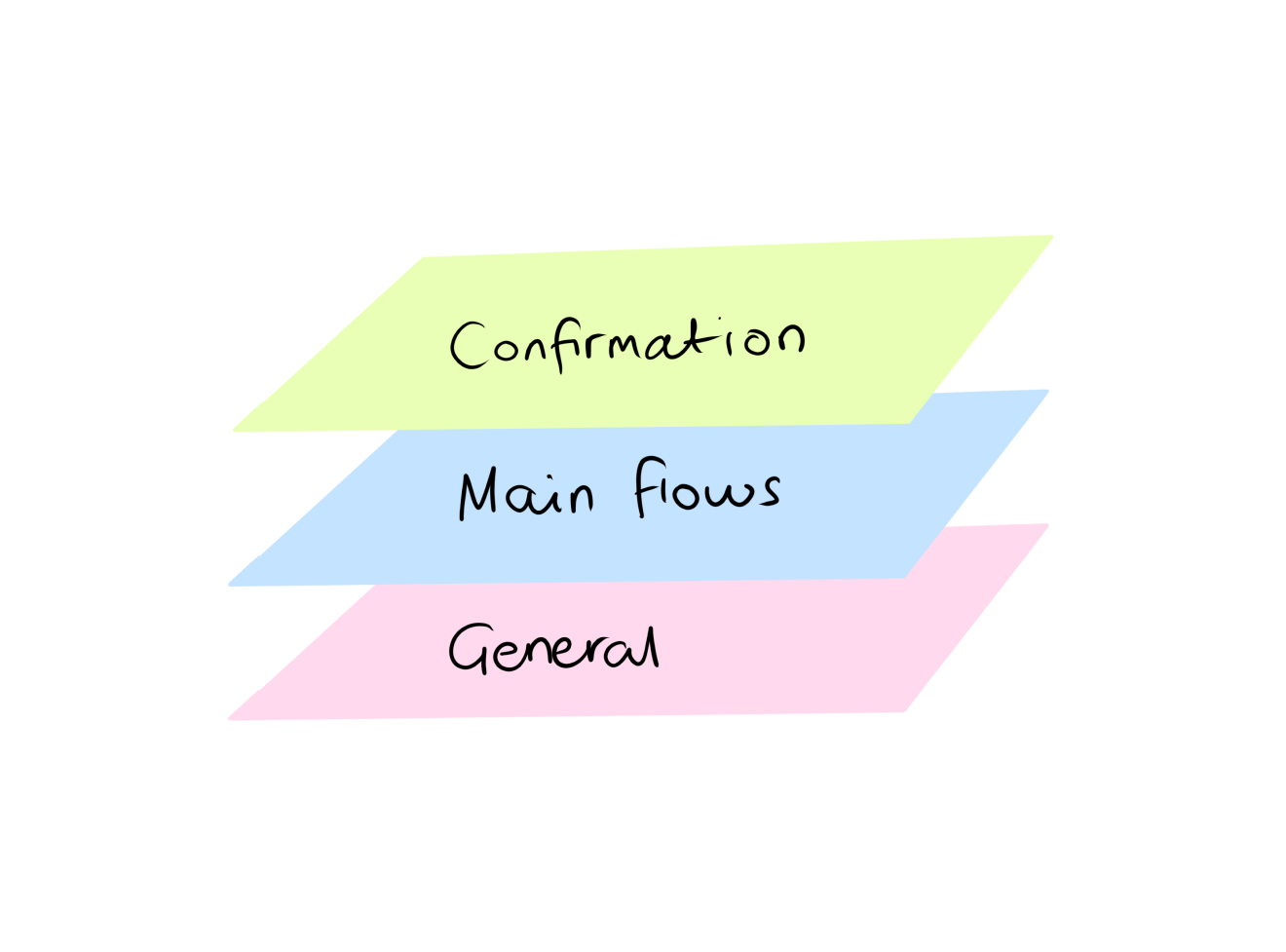
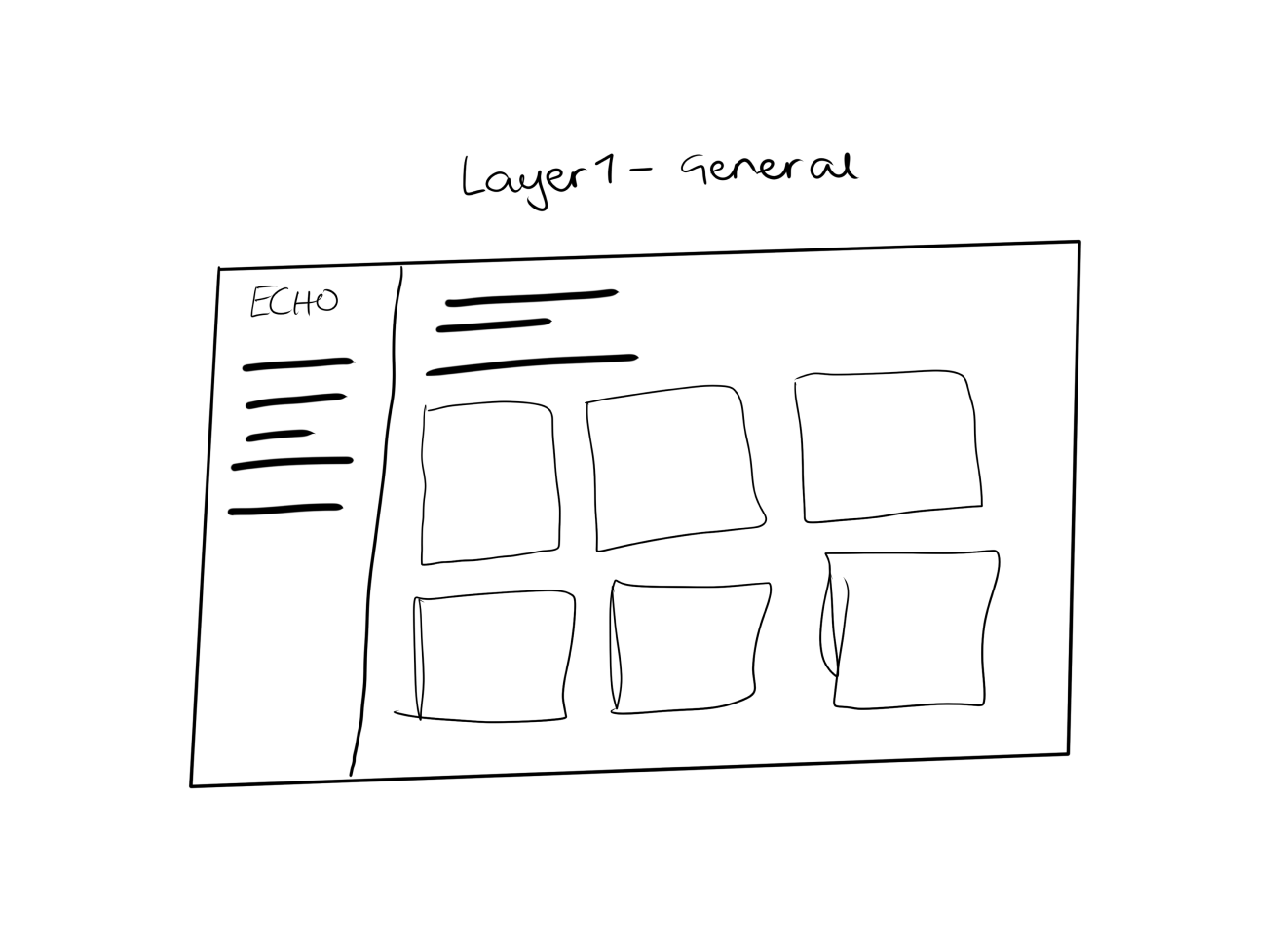
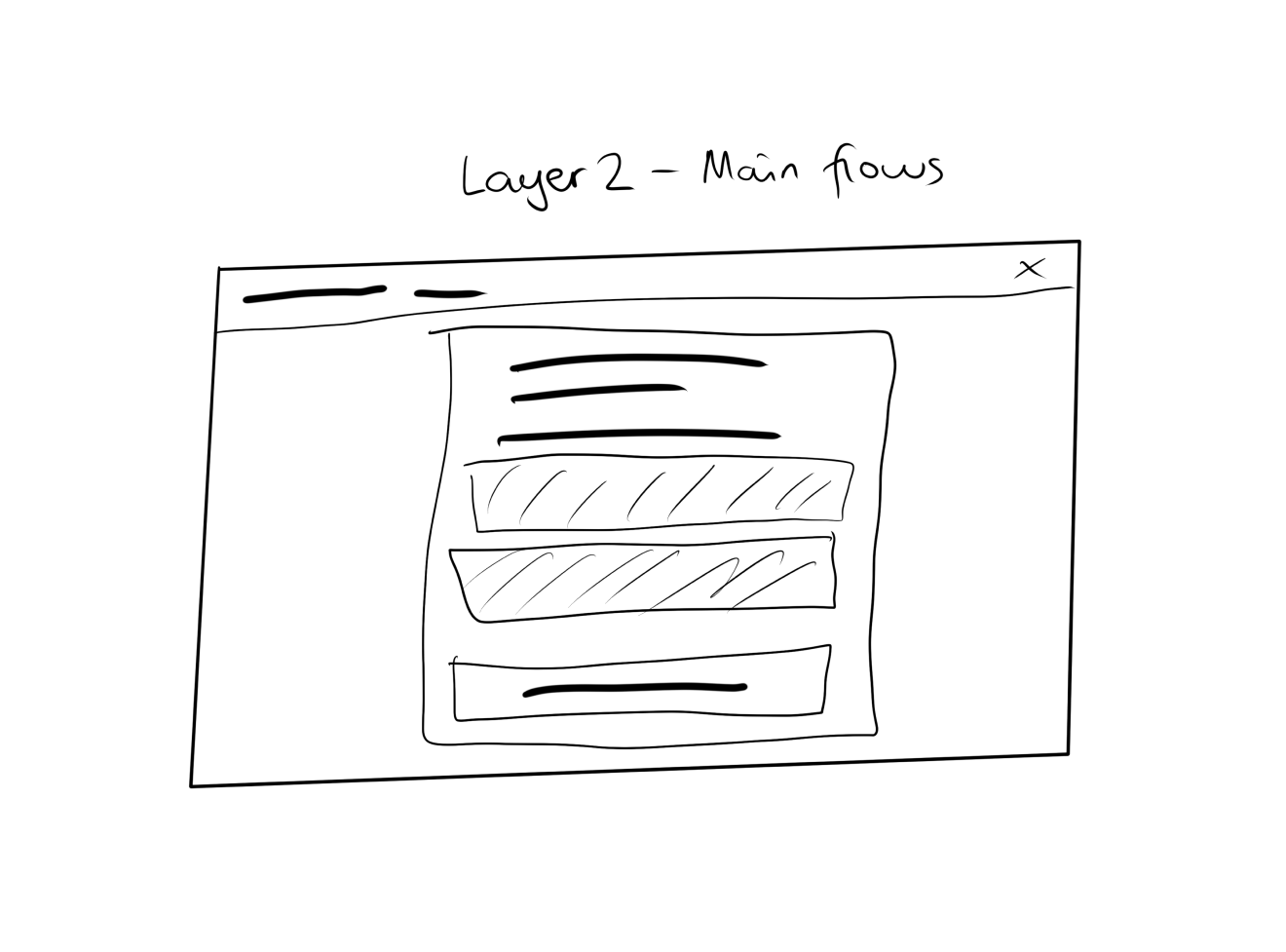
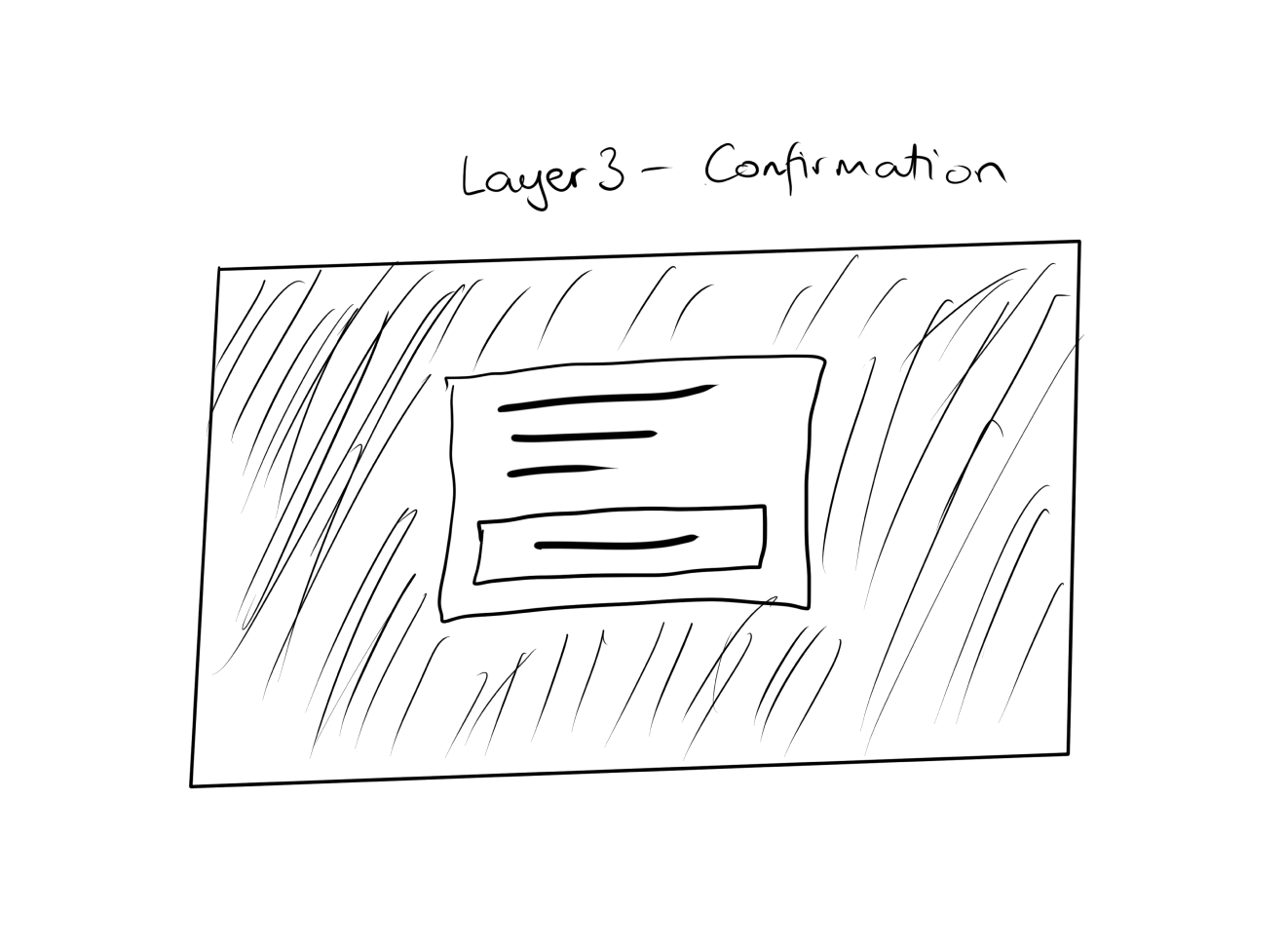
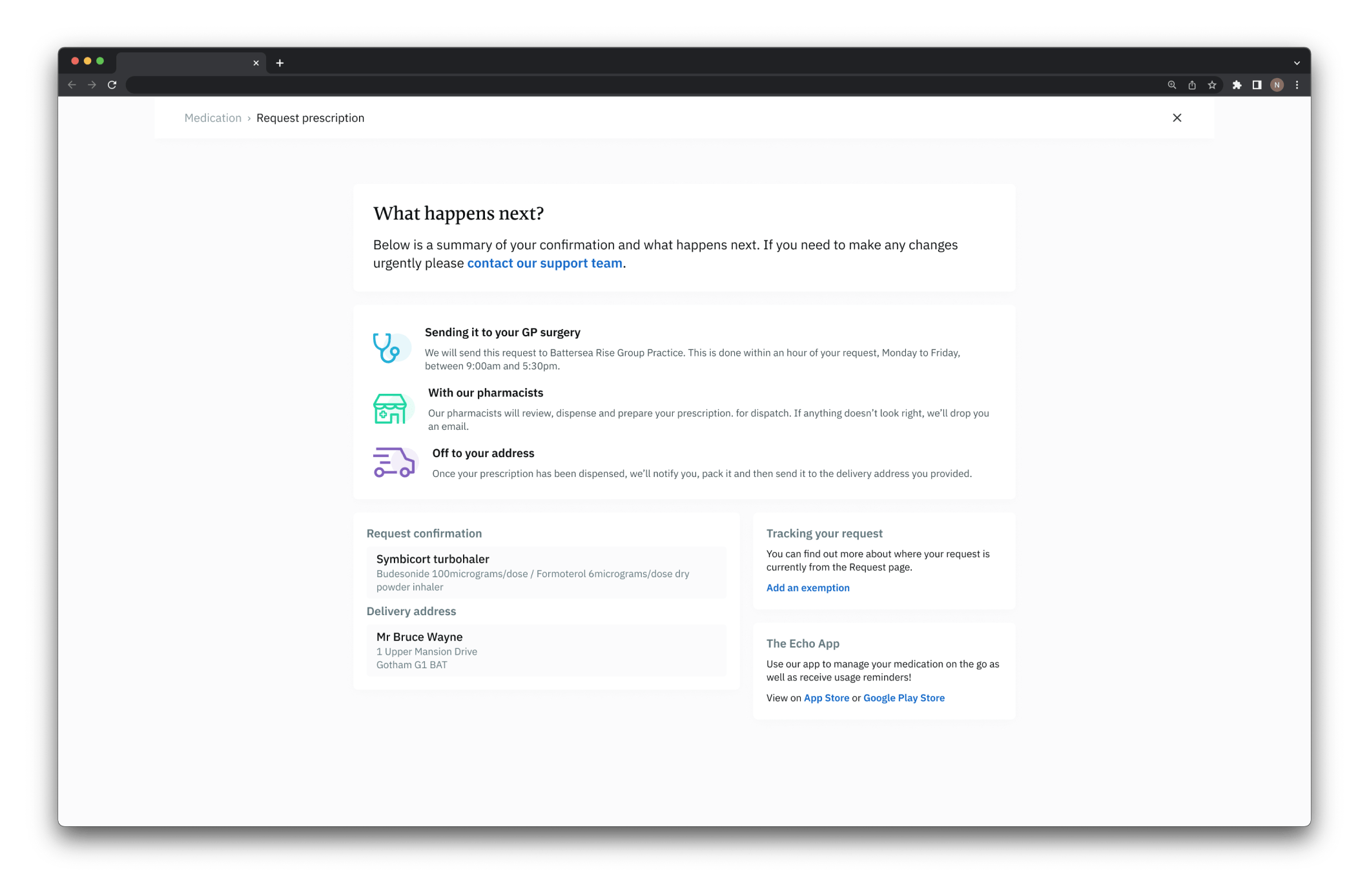
This made me think about the web app in terms of layers. The first layer would be the general app interface, the areas where flows can be initiated. The second layer would be the flow layer, this is where the patient would progress through the follow, fill out forms etc. The final layer was the confirmation layer, this was basically the modal layer, where we allowed the patient to confirm actions.




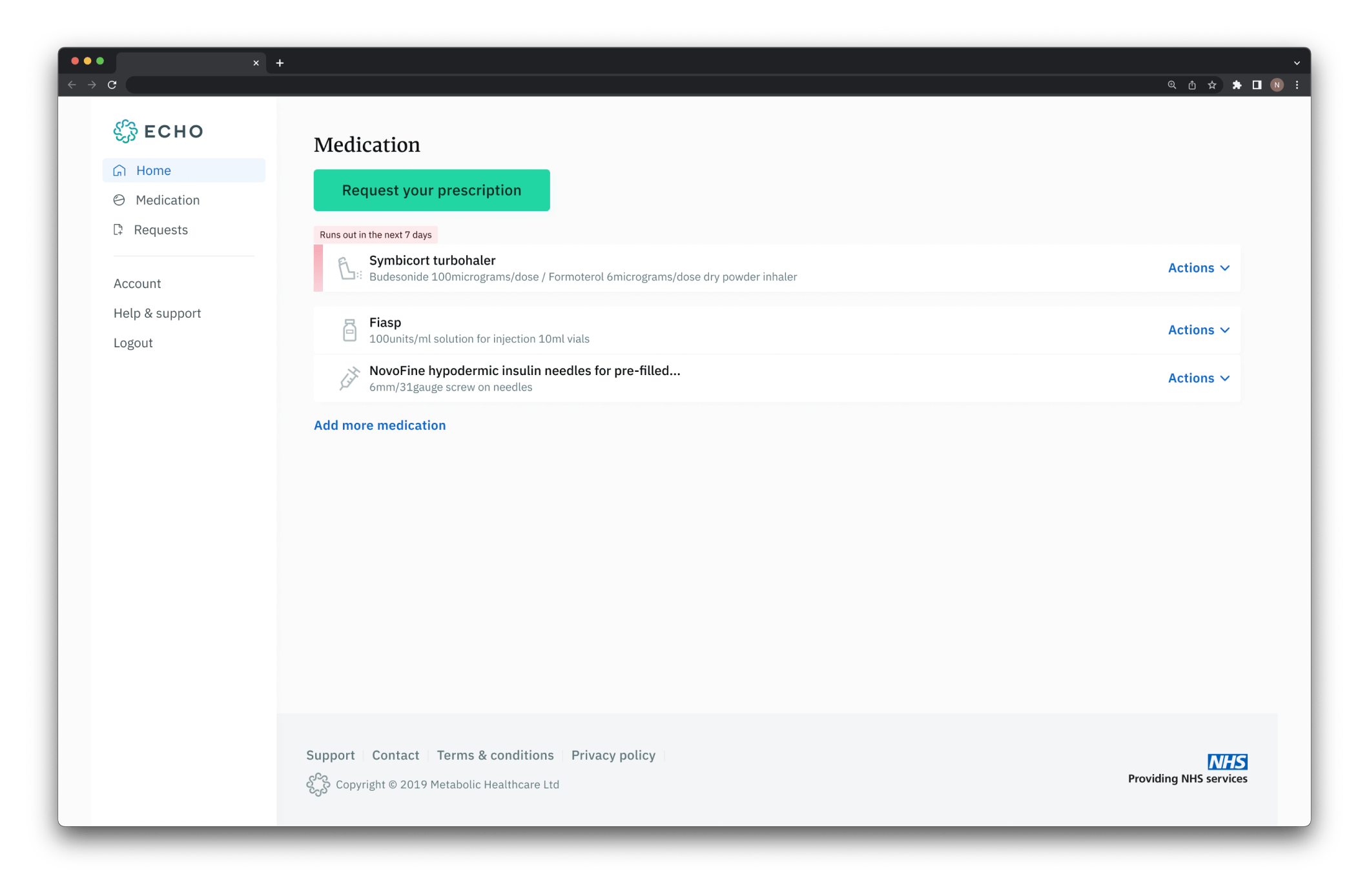
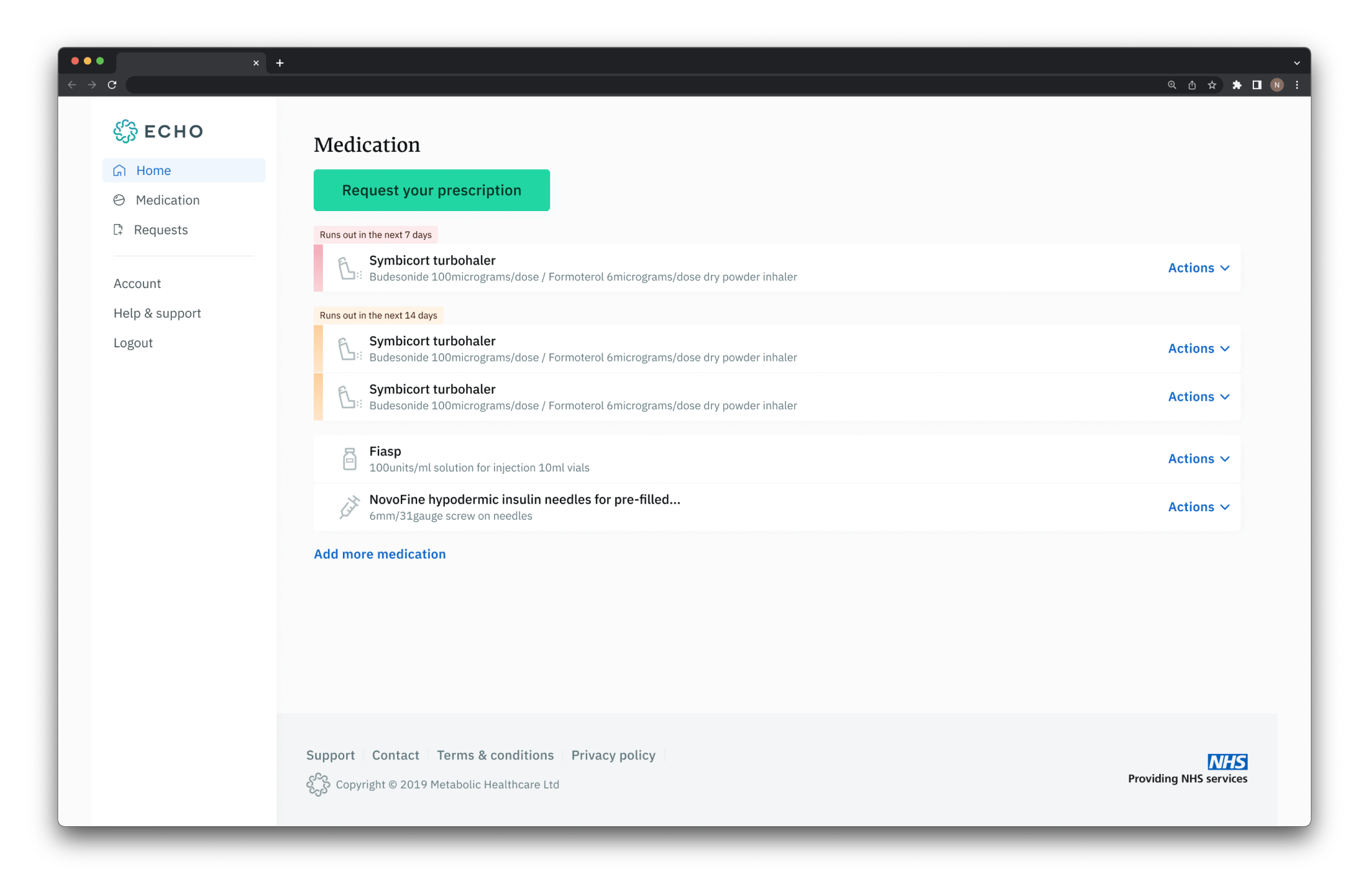
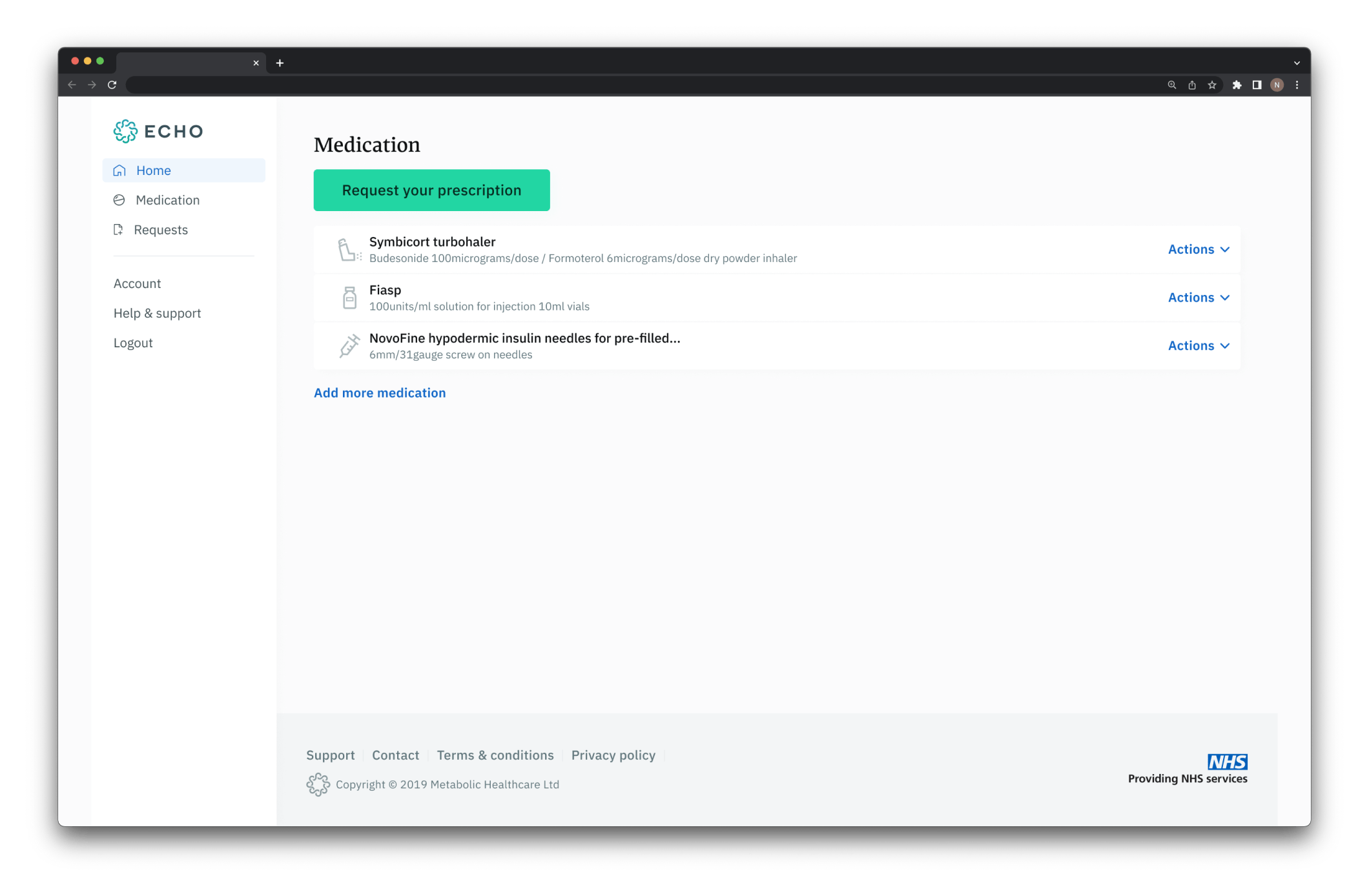
Designs
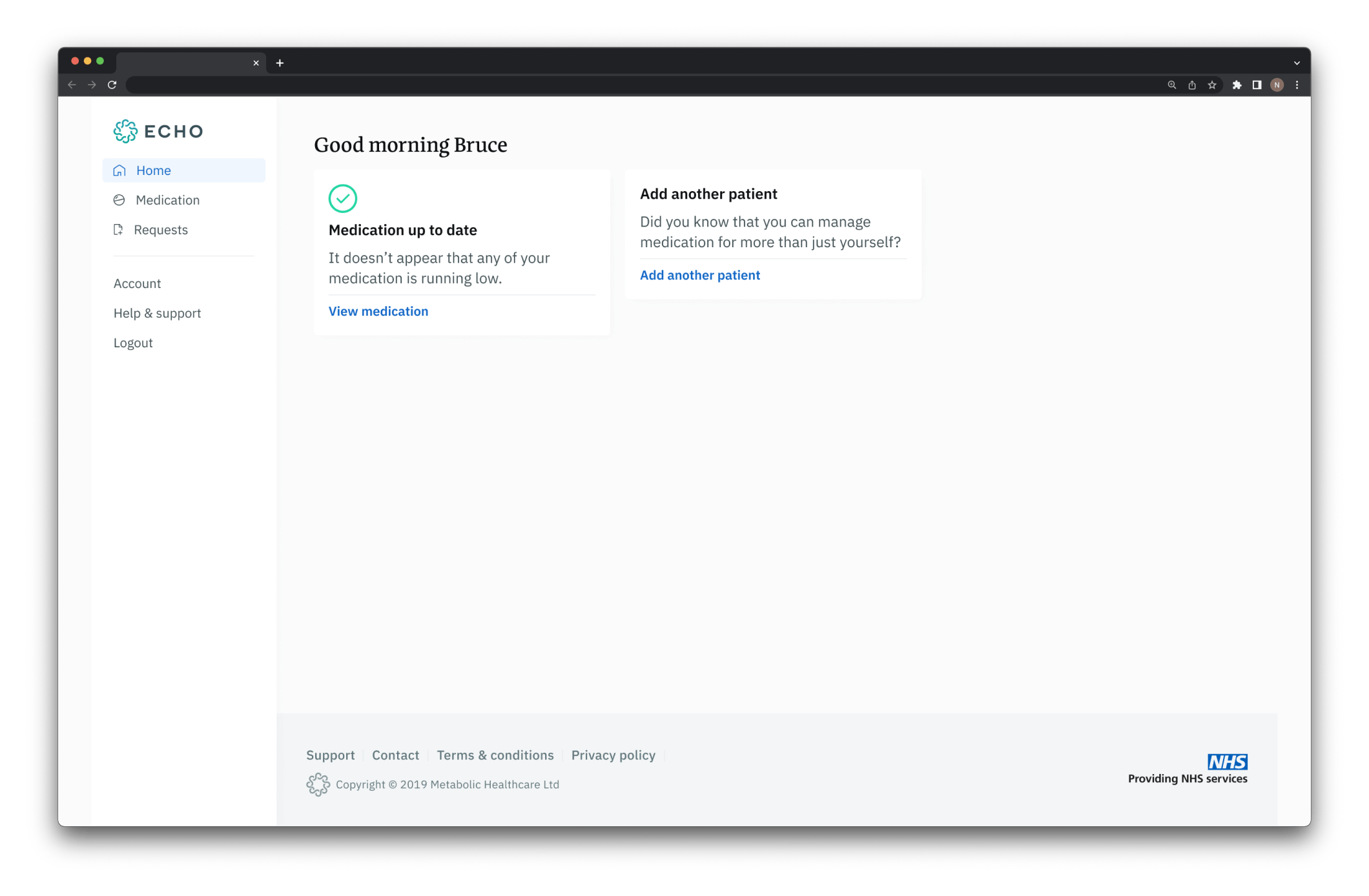
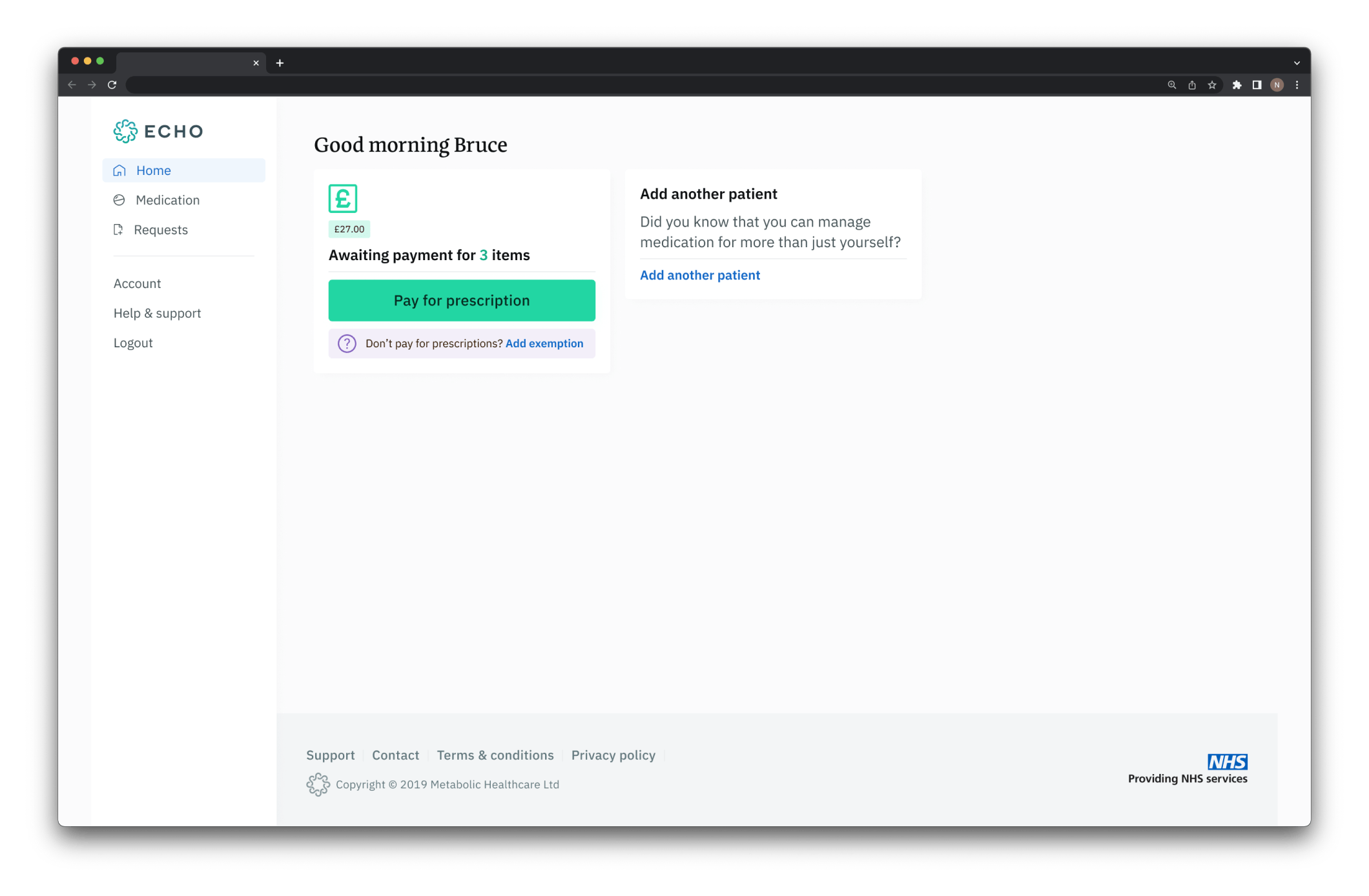
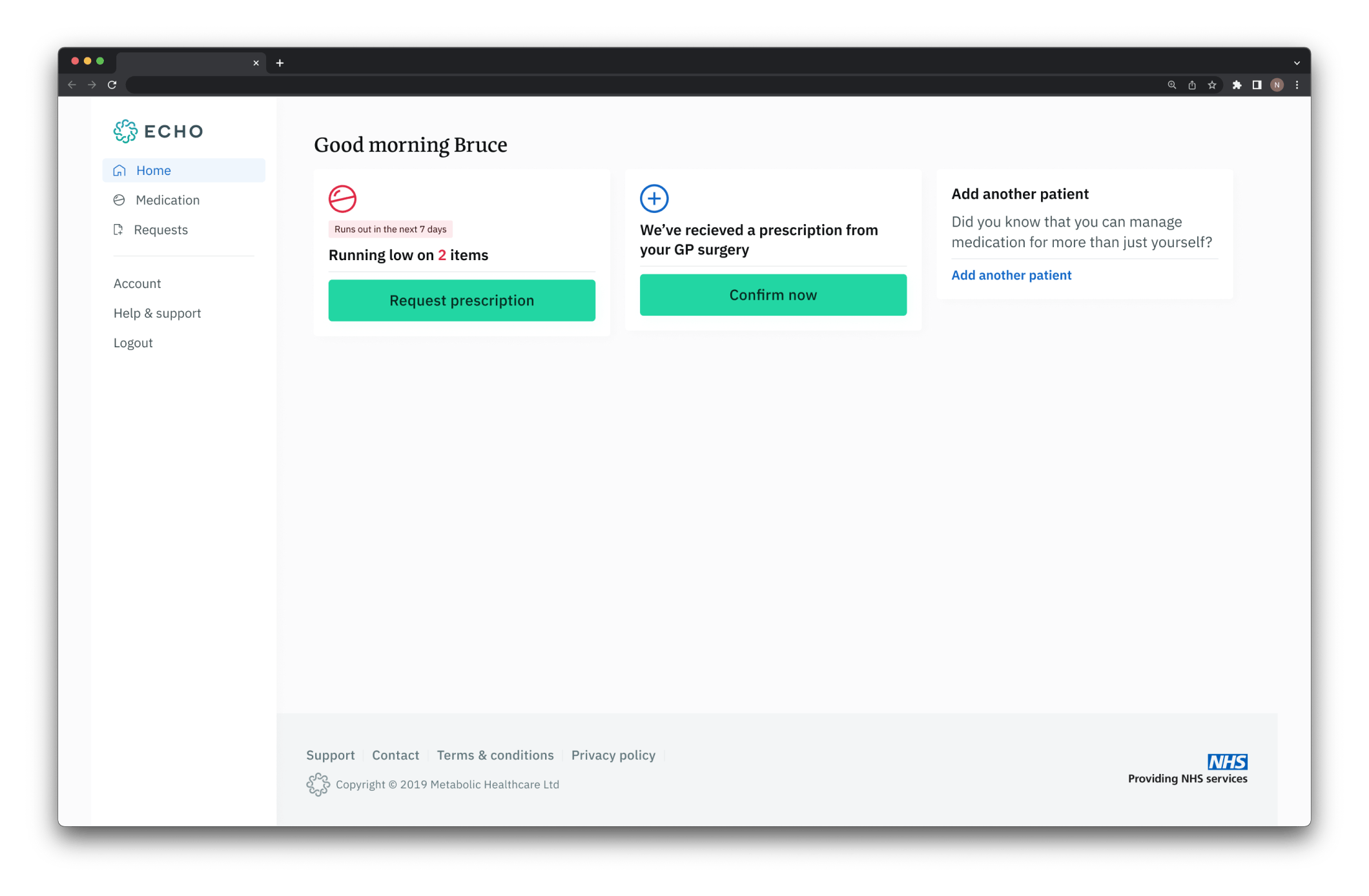
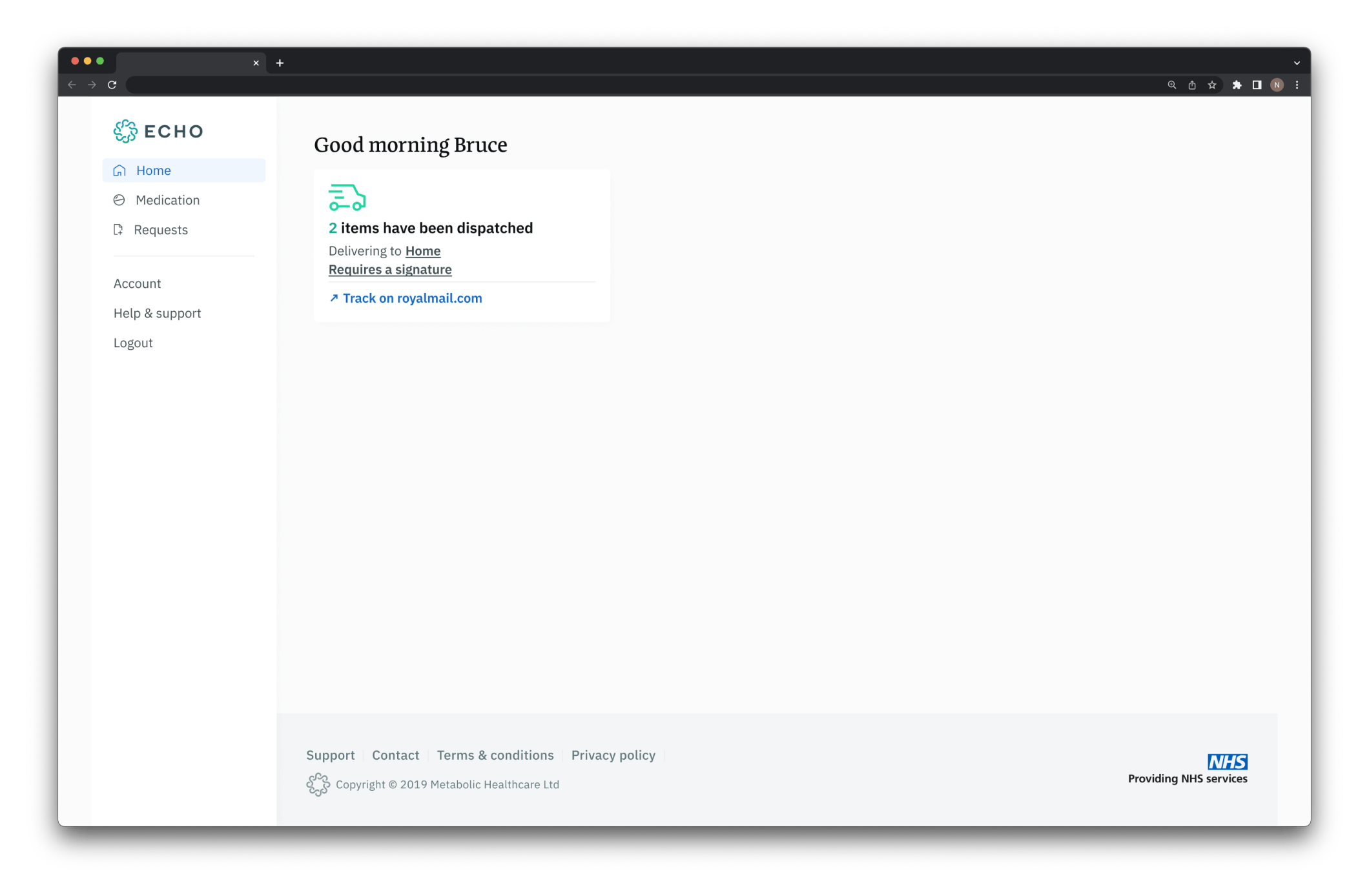
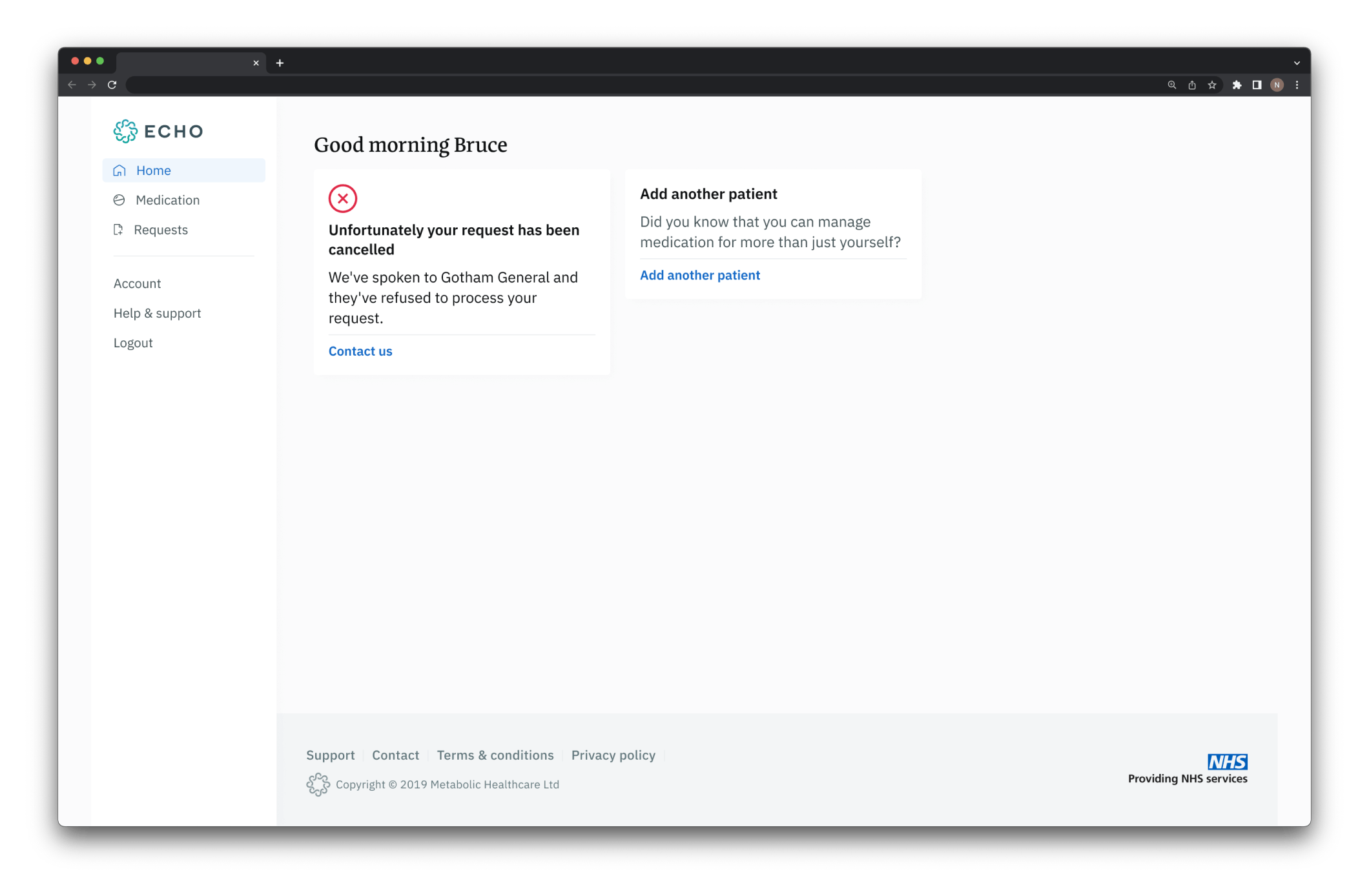
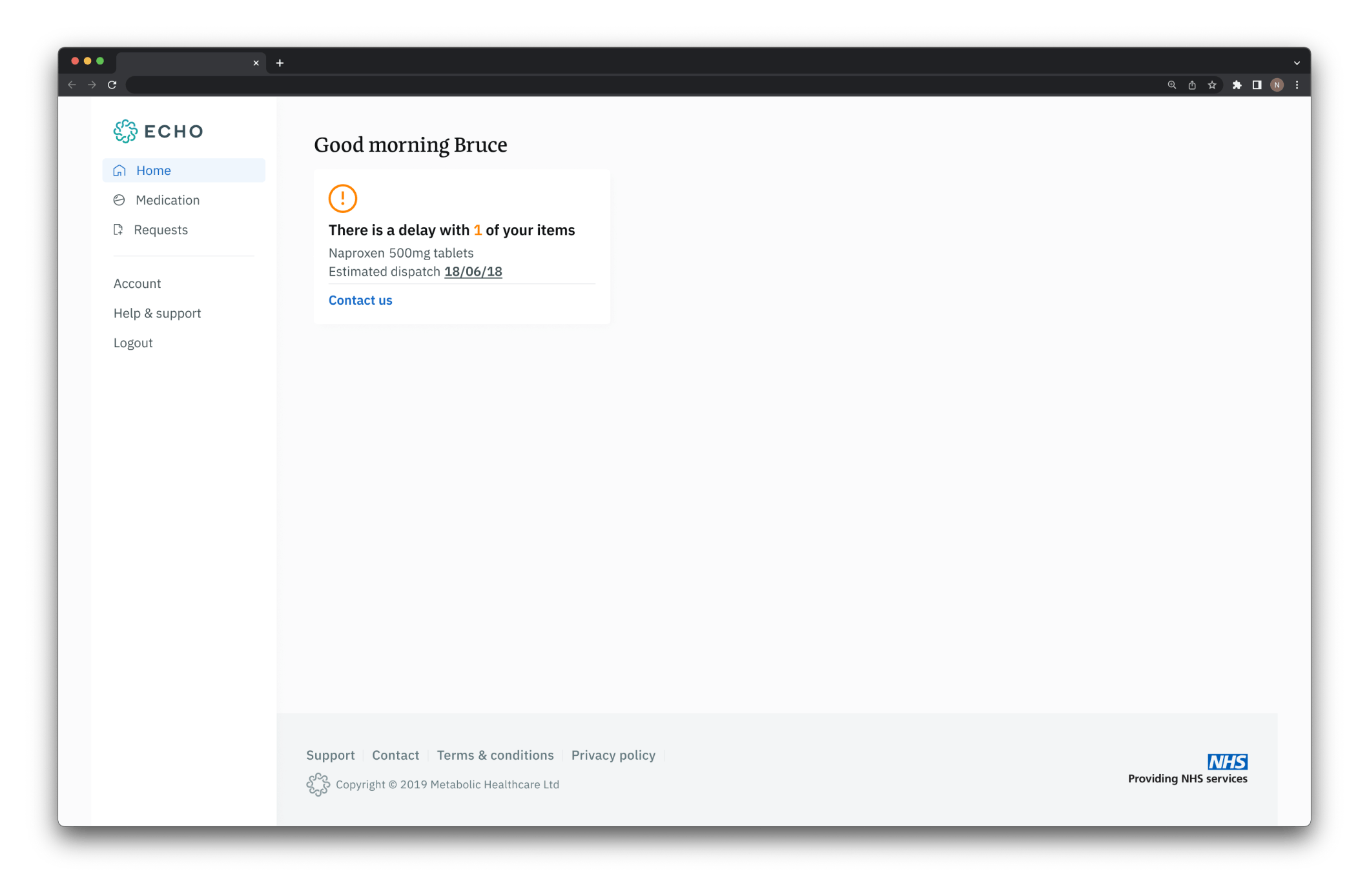
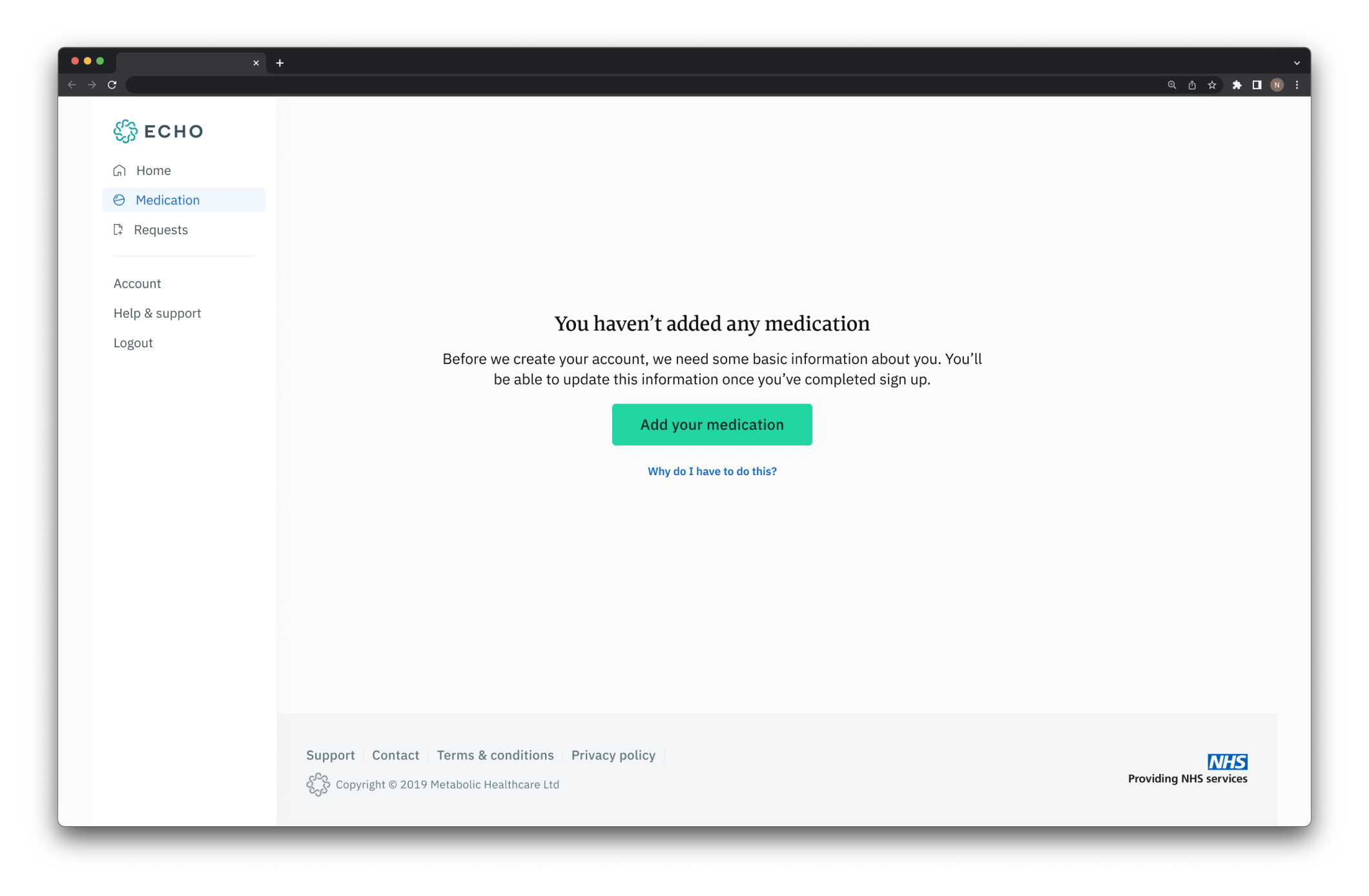
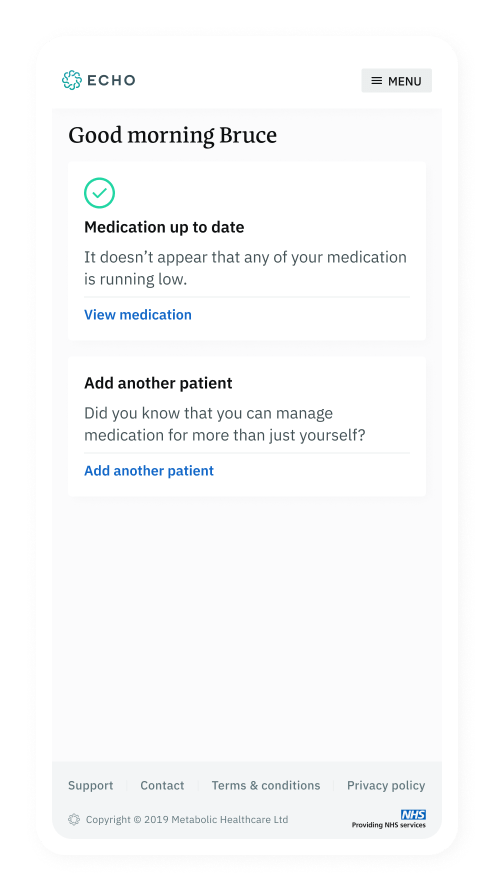
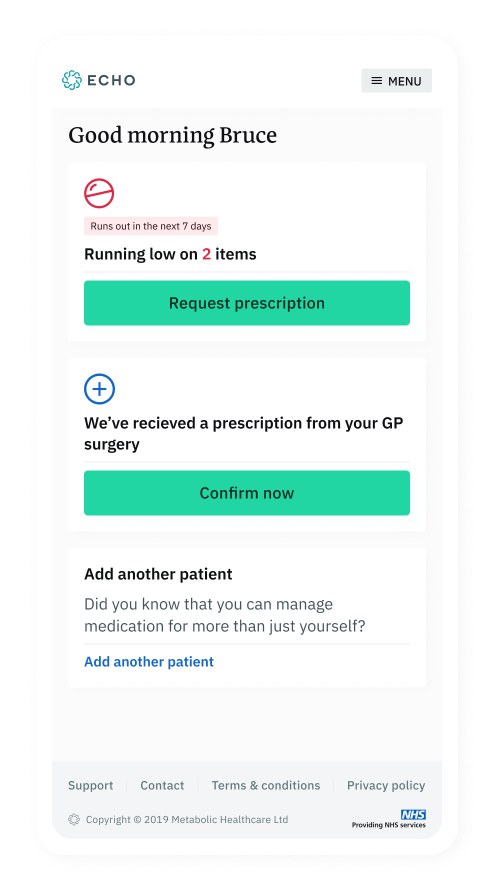
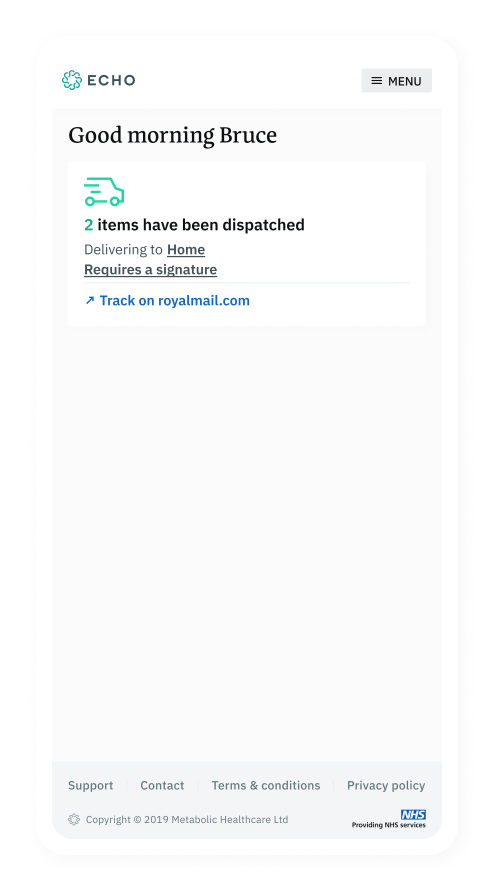
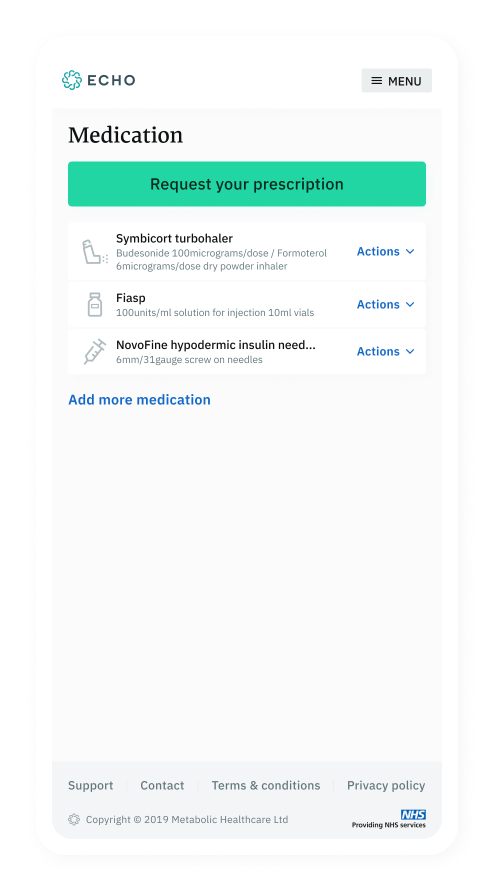
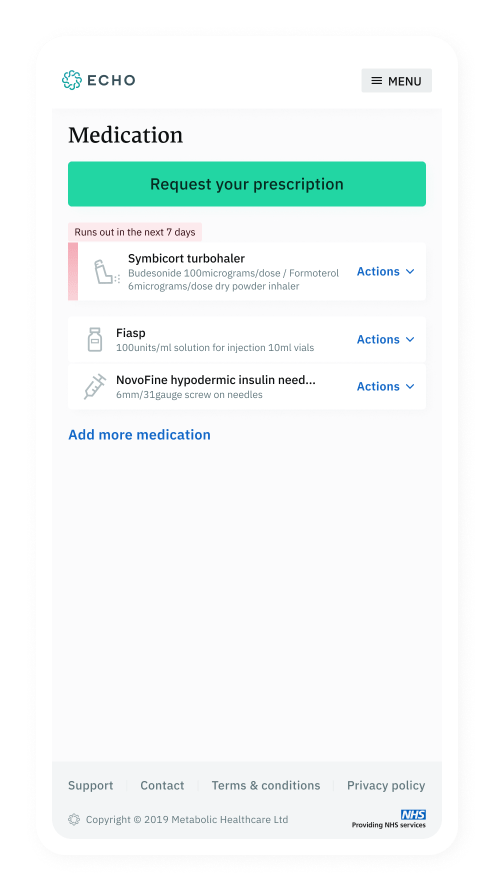
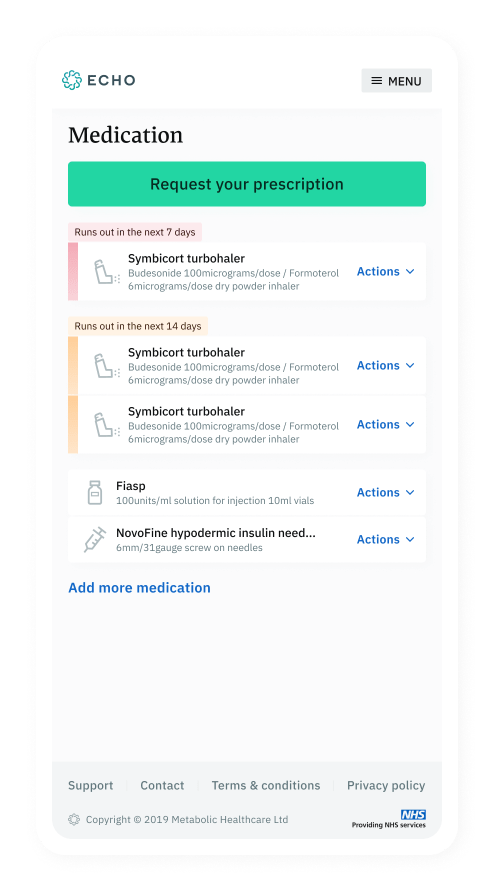
After the second set of interviews were conducted with the basic wireframe prototype, I began working on the final designs. The majority of the outcomes from the research was positive, with the negatives only revolving around things that we didn’t visualise in the wireframes like brand trust and security.



































Partial launches
Since we already had an existing user base, we thought it would be a good idea to build the request flow first and release it to a group of our existing patients to get data back.
After this was released we gathered data for 2 weeks from hundreds of patient requests. The feedback from patients was overwhelmingly positive so we continued the plan of partial releases. The next step was to build the sign up and add medication flows.
Once these 3 flows were built we were able to start bringing in new patients completely via the web.
Conclusion
After 3 months of further design revisions and development the MVP was built which included the 3 main flows plus a basic settings area.
Since then more features had been added like additional patients per account for caretakers/family members and IM1 integration which allows for direct communication with the GP surgery.